2011年3月全くのゼロからタイ語学習をスタート!同年9月から現在に至ってはタイのバンコクに滞在中。バンコクの生活情報やタイ語留学でのおすすめ勉強法や教材などをご紹介していきます。by タイ在住わらしべ長者
FC2ブログにツイッター(twitter)を埋め込む設置方法
記事公開日:2015年2月1日
最終更新日:2016年5月25日
バンコクのわらしべです。
先日から当ブログの右カラムにtwitterのタイムラインを埋め込みました。
こんなん感じね。
 ※TOPページのみ(PC閲覧者)
※TOPページのみ(PC閲覧者)
※クリックすると拡大
それを見て同じFC2ブログ利用者さんが、
自分もtwitter表示させたーーい!
本日はそんな方の為に向けた1記事です。 ※他のブログでも応用可。
※他のブログでも応用可。
Sponsored Link

一応、ツイッター(twitter)のアカウント既に持っている人が対象ね。
メアドさえあればtwitterアカウントは簡単に作れるので各自で調べてね。
では、さっそく。

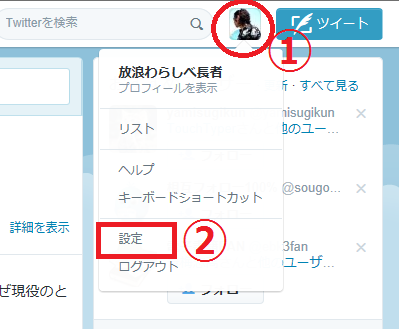
まずはツイッター(twitter)の管理画面へログインします。

そして①右上プロフィール画像をクリックした後、②「設定」をクリックする。

左側下にある③「ウィジェット」をクリックすると④「新規作成」が表示されます。それもクリック

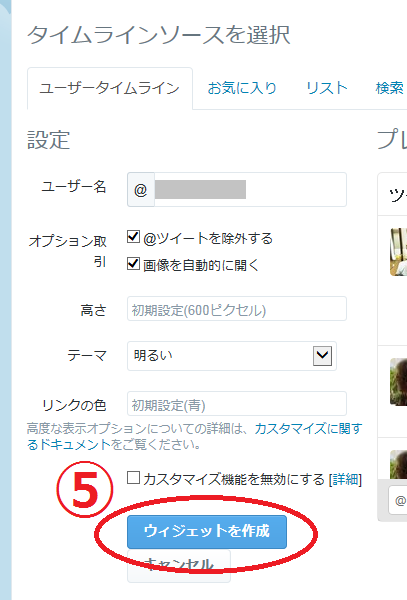
タイムラインソースを選択する画面が表示。

⑤ウィジェット作成をクリックする。
ここではタイムラインの表示の「高さ(長さ)」を調整できます。
ちなみに俺っちはデフォルト600(ピクセル)になっていたので400pxへ変更。

※クリックすると拡大
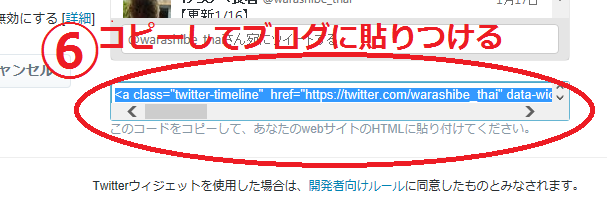
するとtwitterの埋め込みコードが表示されるので丸ごとコピーします。
のちほど、これをFC2ブログへ貼り付けます。
ここまでで、ツイッターサイドの設定は以上です。
次はFC2ブログへ移動。
FC2ブログの管理画面へログインします。
※クリックすると拡大
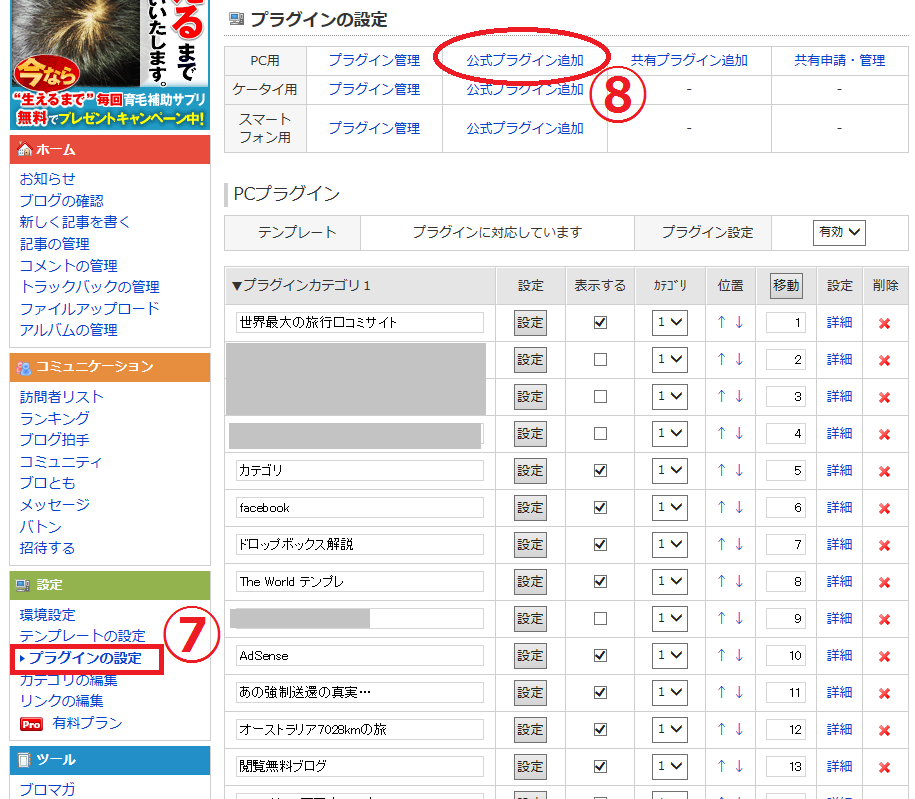
⑦プラグインの設定⇒⑧公式プラグイン追加をクリック。

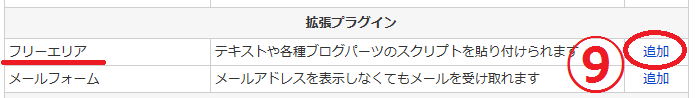
表示されたページの中央辺りに拡張プラグインの「フリーエリア」があるので⑨「追加」を選択。

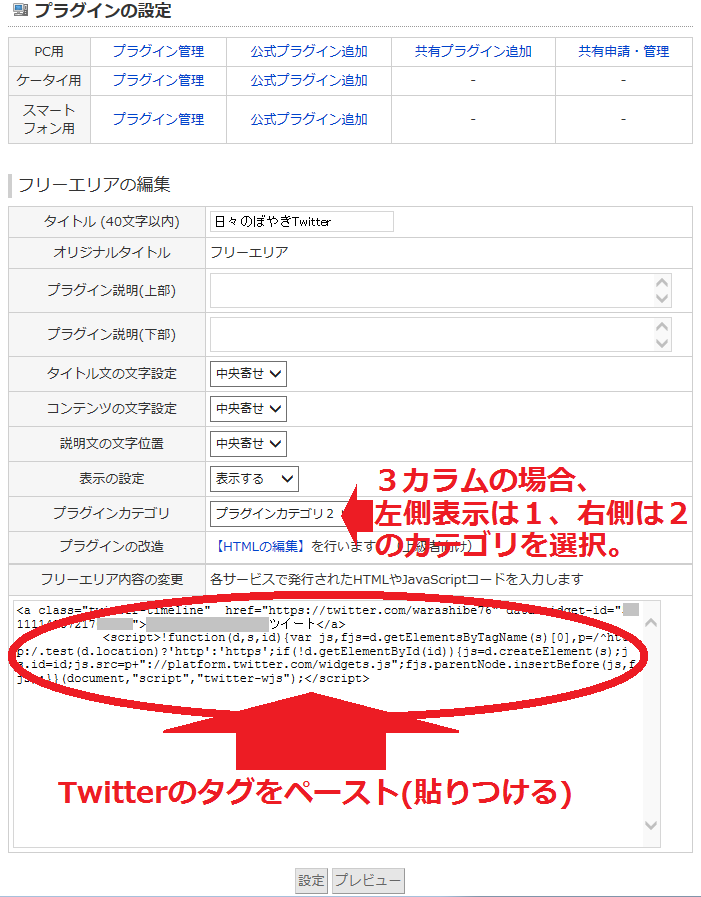
プラグインの設定をします。ご自身が必要な箇所を記入。
※クリックすると拡大
俺っちの場合タイトルの部分に「日々のぼやきTwitter」として、好みで中央寄せを選択。3カラムのFC2ブログを利用している方は「プラグインカテゴリ」でtwitterのタイムライン表示の場所を左右どちらかに選ぶ事が出来ます。
プラグインカテゴリ①が左側表示、②が右側です。俺っちは右側ね
そして下段にある空白の箇所に先ほどのツイッター(twitter)コードをペースト(張り付け)します。最後は「設定」ボタンを押せばFC2ブログにtwitterのタイムラインが埋め込まれているはずです。
では、見てみましょう。

ほらね、簡単でしょう!

どのようなケースでこのツイッター(twitter)のタイムライン設置が役に立つかと言うと1記事書くほどの内容じゃないけど皆とシェアしたい情報がある場合などに活用できるのではないでしょうか?
興味を持たれた方はコレの導入(実装)を検討してみて下さいな。
本日は以上です。 ではでは
ではでは
Sponsored Link


























本当に助かりました!
ありがとうございます!!
感謝、感謝です!!
名無しさん 良かったね
シュークリームさん
どういたしまして!
> とてもわかりやすかったです。
ありがとうございました。