2011年3月全くのゼロからタイ語学習をスタート!同年9月から現在に至ってはタイのバンコクに滞在中。バンコクの生活情報やタイ語留学でのおすすめ勉強法や教材などをご紹介していきます。by タイ在住わらしべ長者
【最新】エックスサーバーでWordPressをマルチサイト化させる手順(サブディレクトリ型)
記事公開日:2016年9月21日
最終更新日:2020年9月16日

バンコクのわらしべです。
本日はタイ情報とは全く関係ないのでそういうのを期待して訪問された方はスルーして頂いてもらって結構です。(出口)
本当は今回のこっち系の記事は通常別ブログの方へ投稿しているのですが先日からブログの統合作業をしていて今後はブログやサイトの運用を一括管理しやすいようにまとめて行こうと考えた次第です。よってアッチ系の記事内容ですが、ゆくゆく統合するであろうからこちらのブログへ先にアップしておきます。ゆえにそっち系に興味がない人にとってはどうでもよい内容です。(笑)
Sponsored Link
自分用の備忘録ではありますがエックスサーバー利用者でワードプレスをマルチサイト化しようとお考えの方々に多少でもお役に立てると幸いです。
この度、色々調べて行くうちに何点か気づいた事があります。既にワードプレスがマルチサイト化できるようになって数年経過していますが、それでも巷ではまだまだスタンダード化されていない模様。たぶん一度は試してみたけどやっぱ使い勝手が悪かったのか、マルチサイト化の継続利用を諦め個別にワードプレスをインストールされている方もネット上にチラホラ見かけます。
その理由に挙げられるのは問題が生じた時に解決する為の情報がネット上にあまりにも少ない事だろうと思います。またWPのプラグイン系もマルチサイトに対応していないモノも多く使い勝手が悪い。といった口コミなどもよく目にしました。
逆にメリットというとやはりブログを一括管理できるので手間いらず、イチイチ別のURLからWPサイト毎にログインする必要もない。また1番の大きな理由がワードプレスをサイト毎にインストールする必要がないって事だと思われます。ご存知の通りWPのインストールにはデータベースが必要になり、ご利用のサーバーによって使えるデータベースの数にも制限があります。しかしマルチサイト化すれば1つのWordPress(データベース)で複数のWPサイトが管理できるようになります。
そもそもワードプレスのマルチサイト化とはなんのなの?
まだまだそんな人も多いかもしれません。その辺については今回は記事が長くなりそうなので割愛しますが上記のメリットとデメリットである程度どのようなモノなのかをイメージして下さい。ご自身が必要と思われた場合、今回の記事が役に立つかもしれません。立たないかもしれませんが(笑)
あ、そうそうサーバーによってはこのマルチサイト化に対応していないのもあるので事前にご利用のサーバーに確認して下さい。またサーバーによってマルチサイト化する手順が違ったりもするようです。ゆえに当記事タイトルにもあるようにあえて今回はエックスサーバー(当ブログ運営しているサーバー)利用者に絞っての解説・手順だと言うことをあらかじめご了承下さいませ。一応、初心者の方でも直感的に理解しやすいようにマルチサイト化させる手順をたくさんの画像を使ってシェアして行きたいと思います。
なぜ今回マルチサイト化しようと思ったのか?
その理由は今までサテライト用に利用していた中古ドメインなどを一斉整理する為です。また自作自演での被リンクはこれからますます厳しくなって来そうな時代の流れから、今後はホワイト80%でグレー20%位を目安でやって行こうかと思いました。現在契約している複数のサーバーも年内に半分1/2に減らし、来年中には今の1/3まで減らす見通しで今後ブログ・サイト運用していく方針を立てた事がマルチサイト化するキッカケです。よって今までにサテライトで作ったサイトでジャンル(属性)が比較的近いモノに関してはサブディレクトリとして統合し、メインサイトの評価を押し上げながら今後は大規模サイトになるように着手行こうかと考えていたりします。目指せ100万PV\(^_^)/
ここからが当ブログのメイン記事です。(笑)
今回WPのマルチサイト化するにあたってデータベースをイジるワケやから事前に先人たちのブログを色々と参考にさせて貰いました。なぜか古い情報ばかりが目に付き、途中、WPのマルチサイト化は時代に逆行してるのでは?と不安にさえ思えたほどです。(汗)
そんな数少ないマルチサイト化の情報を豊富にかつ丁寧に解説しているブログを発見致しましたのでこちらでご紹介しておきます。
◆WordPressのマルチサイトの設定方法|1つのWPで複数のブログを管理しよう(~ver.4.0)
ほぼほぼ今回の自分が遭遇したトラブルの解決策として大変重宝しました。感謝。また2015年11月と比較的まだ新しい記事情報でした。それと上記の管理人さんも当方と同じくエックスサーバーを使われて解説されていたので同じ環境下の自分とって作業を進める安心材料となりました。
ま、そんなワケで上記の分かりやすいブログの補足程度に当ブログ2016年9月版を活用して頂ければ幸いです。この手の記事などはほぼほぼ作業工程が被った内容となり、オリジナリティを出すのが大変ですが、具体的な例として実際のURLとそのマルチサイト化してサブディレクトリに作成したの子サイトまで公開しています。
では、ここからは自分用の備忘録なので淡々とマルチサイト化の作業工程を記して行きます。
まず最初に・・・
当ブログでの推奨サーバーはコスパの良い【エックスサーバー】です。バックアップも超簡単にサクっとできるよ。
親サイト「wp-config.php」を一旦ダウンロードして、下記の場所にマルチサイト機能を有効にする為の記述を追加する。

define('WP_ALLOW_MULTISITE', true);
記述後は再度サーバーにアップロードする。自分はFFFTPソフトを使っています。
記述を追加した「wp-config.php」をアップロードして親サイトのWP管理画面へログインします。
【ツール】⇒【ネットワーク設置】という見慣れない項目が表示されているはずです。そちらをクリックする。
【WordPress サイトのネットワークの作成】のページですが先にネットワークのタイトルとサイトネットワーク管理者のメールアドレスを記入します。自分の場合は既に親サイトのタイトルと管理者のメアドが自動に記入されていました。変更する理由もないのでそのままOKとして先に進む。そして下段の【インストール】をクリックしてサイトネットワークの作成が開始されます。
気になった点
考え過ぎて手が止まるのもアレなんでそのまま気にせず進む。
また参考サイトの方に「プラグインを全て停止する」との記載があったので指示に従う。
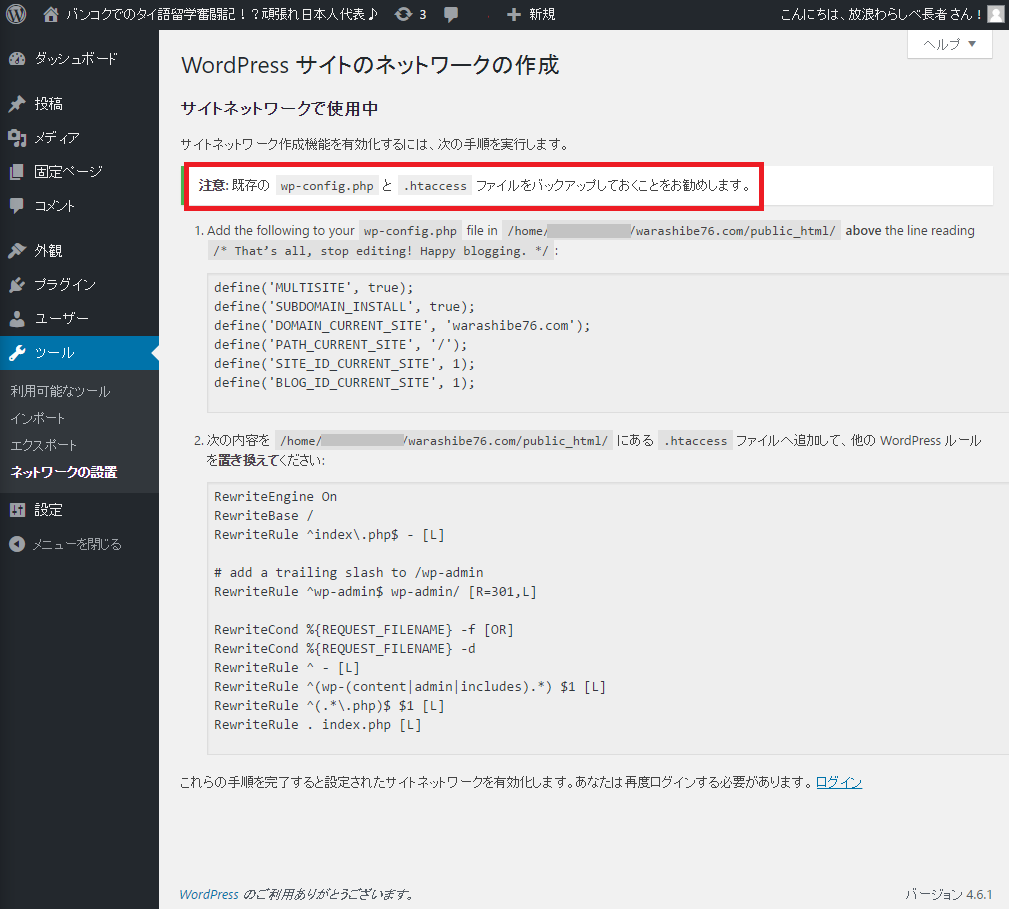
サイトネットワークで使用中
サイトネットワーク作成機能を有効化するには、次の手順を実行します。
とあるので指示に従う。
1.Add the following to your wp-config.php file in /home/hogehoge/warashibe76.com/public_html/ above the line reading /* That’s all, stop editing! Happy blogging. */:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'warashibe76.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
2.次の内容を /home/hogehoge/warashibe76.com/public_html/ にある .htaccess ファイルへ追加して、他の WordPress ルールを置き換えてください:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
これらの手順を完了すると設定されたサイトネットワークを有効化します。あなたは再度ログインする必要があります。 ログイン
と英語で書かれてていて一瞬ドキッとしますが「wp-config.php」と「.htaccess」の記述を追加編集しなさいと明記されている。
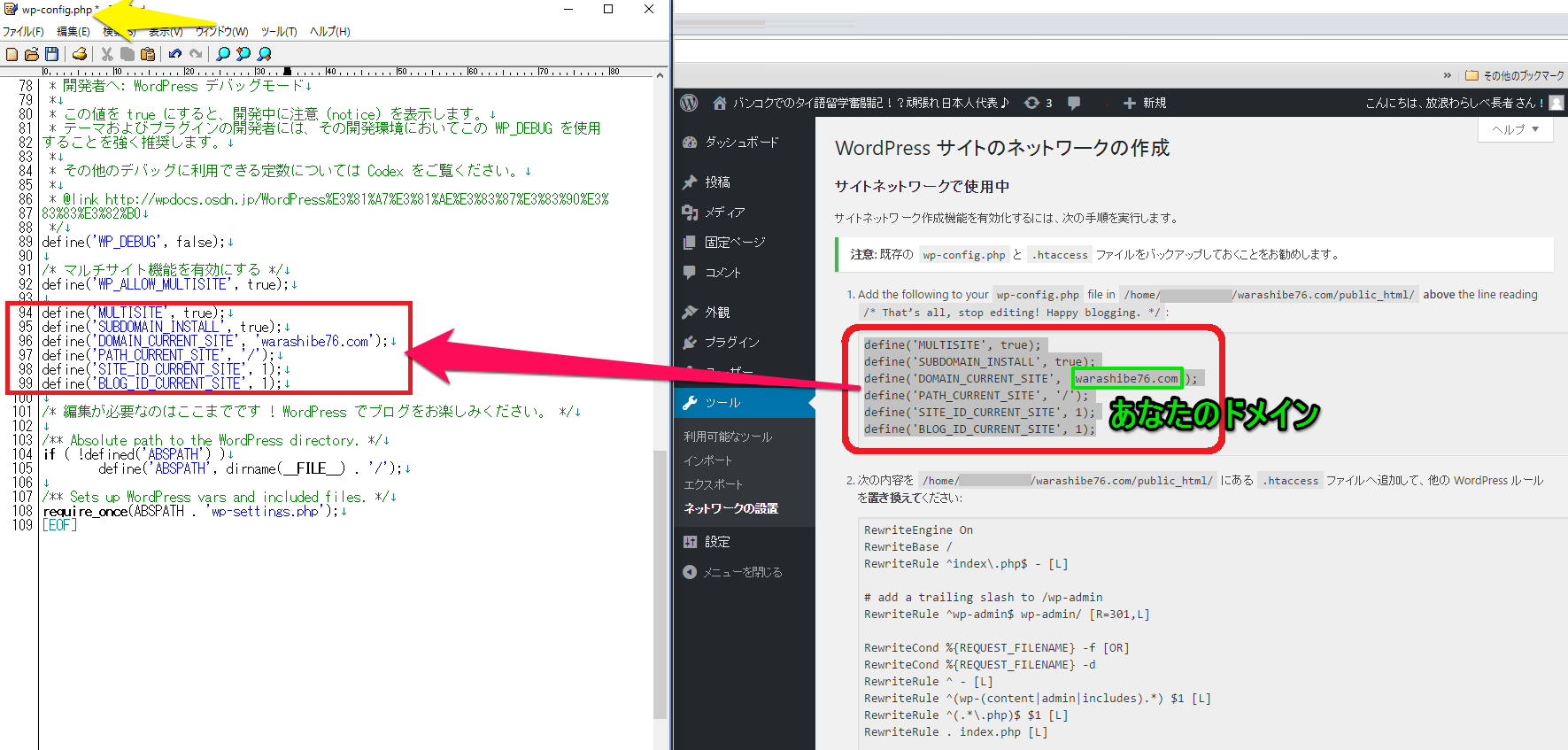
では、下記で画像を使って解説します。

define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'warashibe76.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
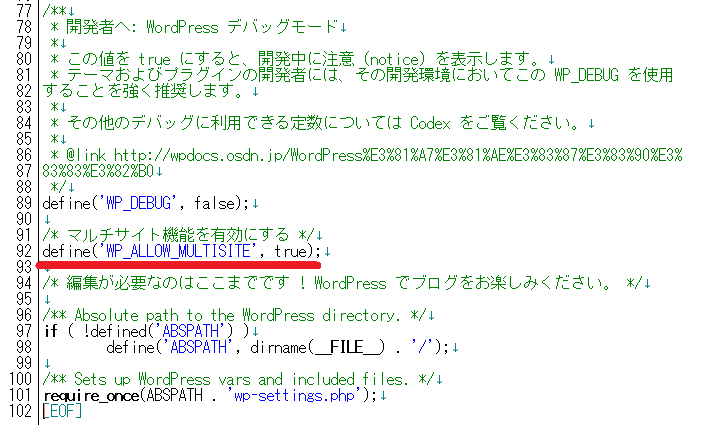
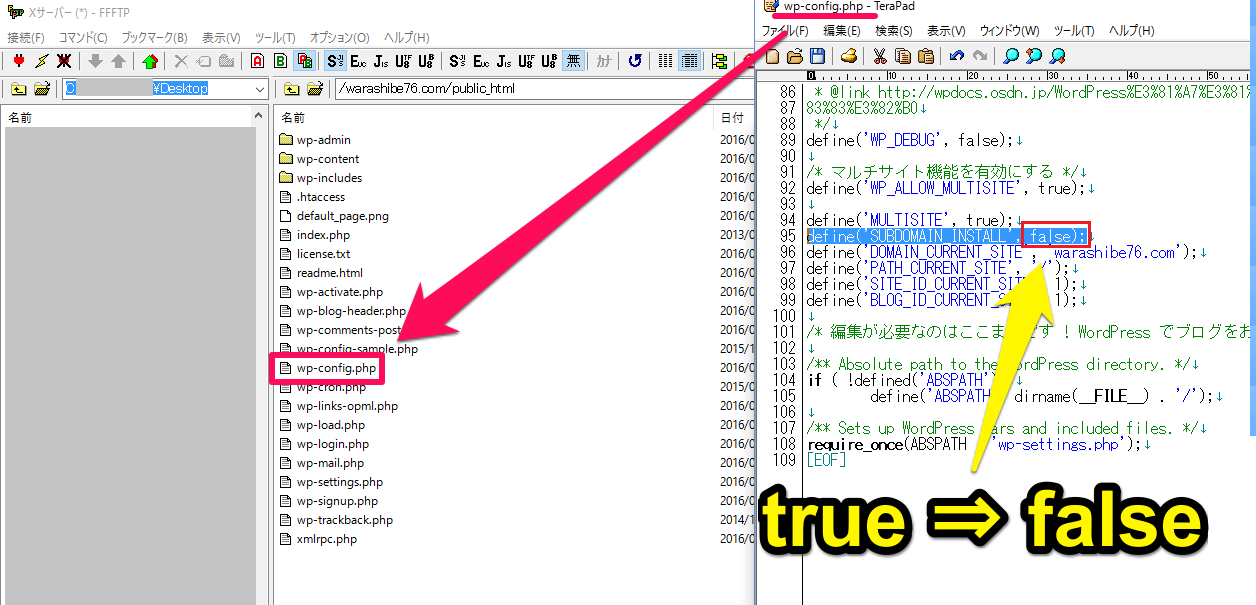
上の右画像の記述をダウンロードした「wp-config.php」に追記して再度アップロードする。
ここでちょっと悩んだのは参考にしたサイトでは2行目がdefine('SUBDOMAIN_INSTALL', false);となっており、自分のケースではWP上にdefine('SUBDOMAIN_INSTALL', true);と表記されていた。指定の箇所に素直にそのままコピペした。

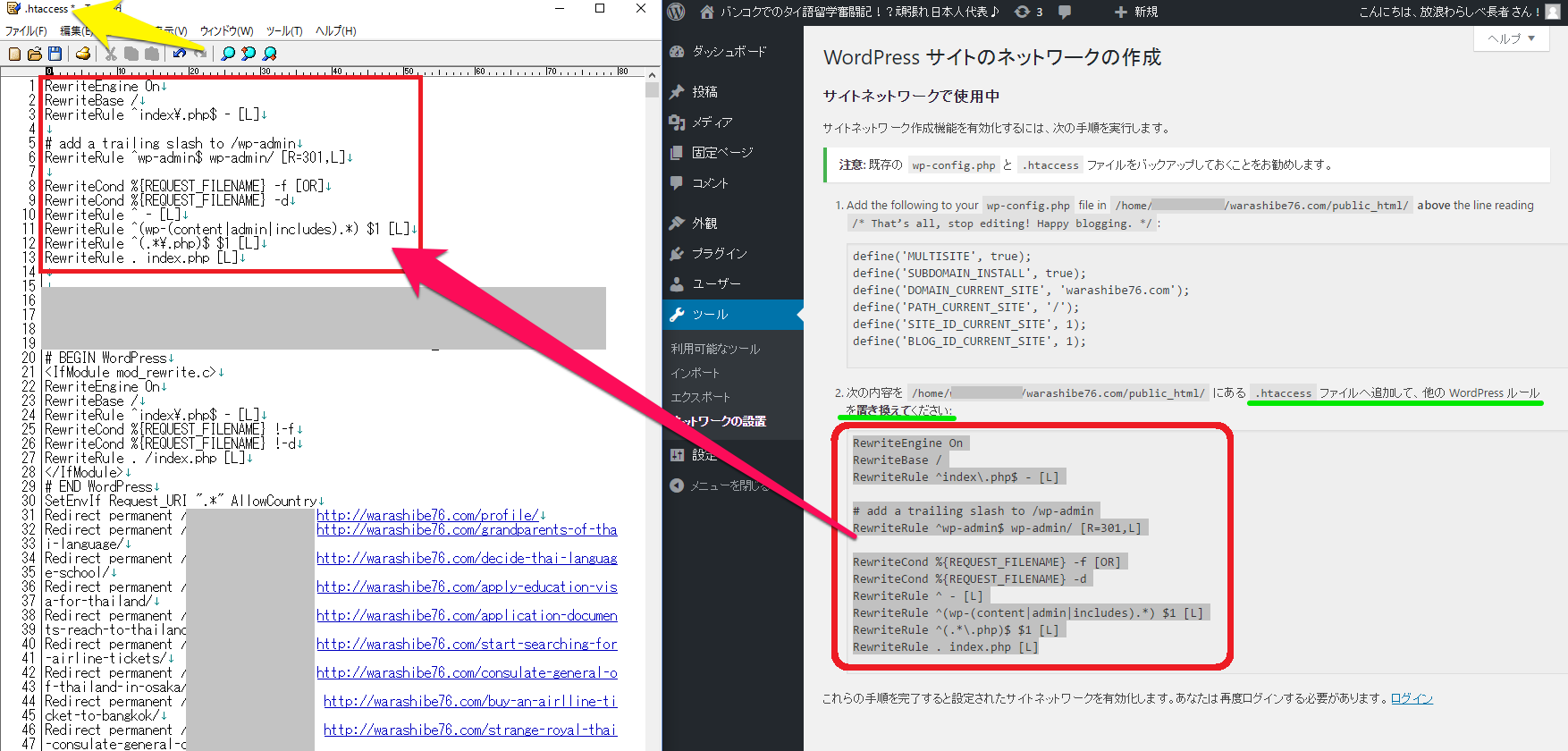
次は「.htaccess」も同じようにWPの指示に従いコピペして上記の箇所に追記してアップロードした。
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
自分の場合、先日のFC2ブログからの移転でリダイレクト処理している為、「.htaccess」の下段あたりにたくさんの記述がありますが気にしないで下さい。コピペした箇所は分かりやすい最上段にしました。
「wp-config.php」と「.htaccess」の記述を編集したら一旦、WordPressをログアウトします。そしてユーザー名とパスワードを入力して再ログインする。
無事にWPにログイン(プロフィール画面)できました。
上段に目新しい項目を発見!今までなかった【参加サイト】と表示されています。
【参加サイト】⇒【サイトネットワーク】 ⇒【サイト】からディレクトリに子サイトのワードプレスを作成してみる。
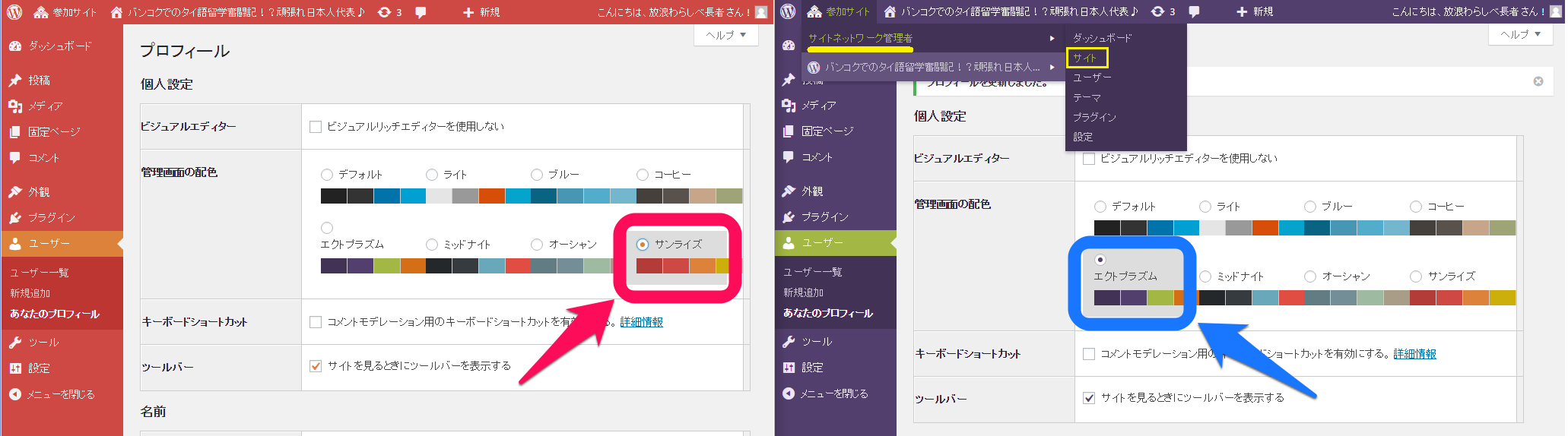
あ、その前にせっかくWPの管理画面プロフィールページに来ているので管理画面の色を変更してみた。ちなみに左がサンライズカラーで右がエクトプラズムという紫色。
とさっそくマルチサイト化できたようなので子サイト作ろと思った矢先、自分の親ブログを確認すると!Σ(・ω・ノ)ノ!
こんな感じにカテゴリーにあったモノがなぜかグローバルナビと混合している。また2カラム左側がなくなり崩れて落ちている。これはTOPページでは問題ないが個別ページでこうなる。あちゃー面倒クセ~(>_<)
子サイト作成の前にこちらを先に修復する事にした。


と、心配をよそに直ぐに問題は解決した。
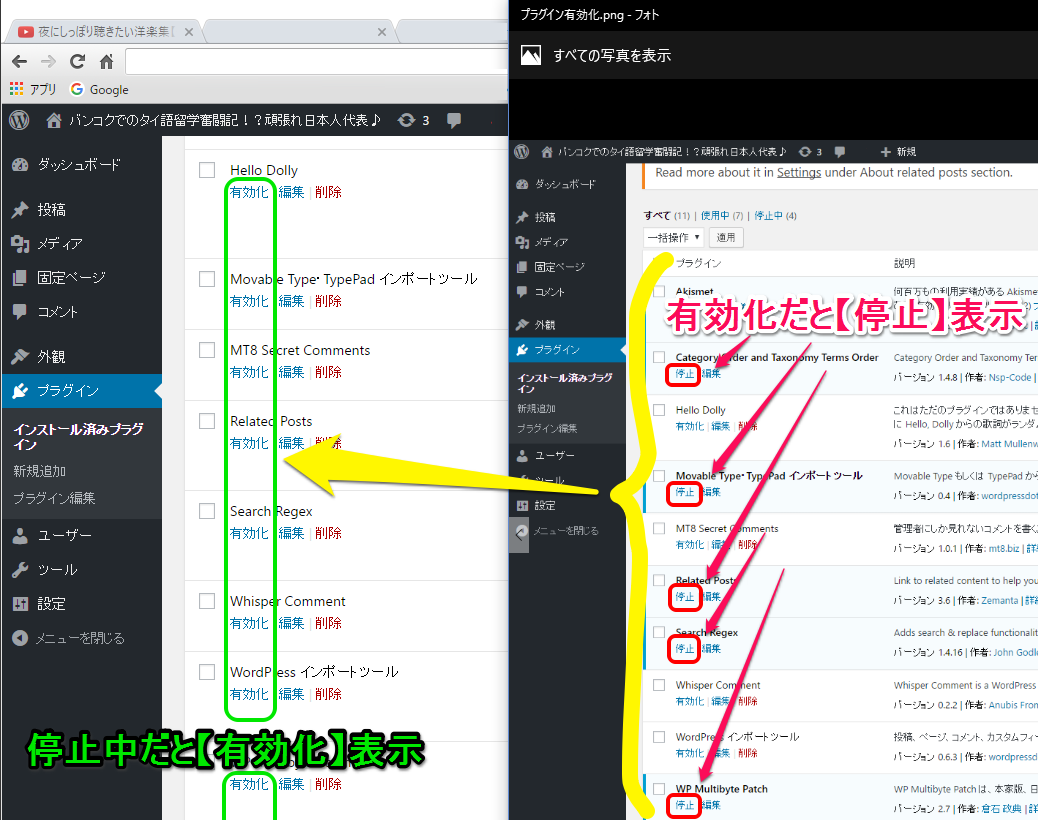
停止していたプラグインを再度有効化すれば個別記事の崩れは全て元に戻った。
( ´Д`)=3 フゥ-焦ったぜ
ちなみにプラグインを停止する際にどれが有効化のプラグインかを忘れないようにキャプチャ(静止画)を撮ってあったので見比べながら直ぐに有効化へと戻す事ができたよ。
では、話を戻そう。紫色の管理画面から再度【参加サイト】⇒【サイトネットワーク】 ⇒【サイト】へ進み、ディレクトリに子サイトのワードプレスを作成する。
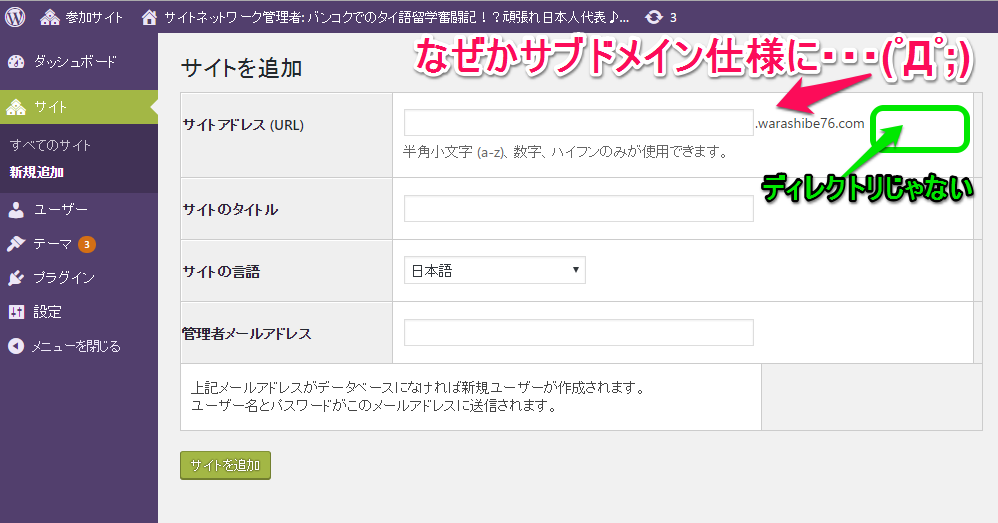
上記の【新規追加】をクリックします。自分の親サイトのURLが表示されています。
と、ここまで順調に進んでいたがまたも問題発生!Σ(゚Д゚;)
上記の画像を見て貰うと分かるようになぜかサブディレクトリでサイト作成したいのにサブドメイン仕様となっている。
「うん、どこかで手順を間違えたか?」(-_-;)
もう一度今までの作業工程のキャプチャ画像を見直してみる。1つだけ参考サイトと違う作業を行ったのは「wp-config.php」の編集時にfalseをtrueと記述してアップロードしたトコだけ。やっぱこれが原因か?たんにWPの指示に従ってコピペしただけなんだが。。。もう一度参考サイトを読み直してみた。
ビンゴ!
◆サイトのアドレス設定がサブドメインになっていたら(参考サイト)
ど真ん中の回答を発見!記事下段だったので見落としていた。
どうやらtrueに記述してしまうとアドレス設定がサブドメイン仕様になるみたい。
さっそく再度「wp-config.php」を書き換える。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'warashibe76.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
true ⇒ false へ変更して再度サーバーにアップロードします。
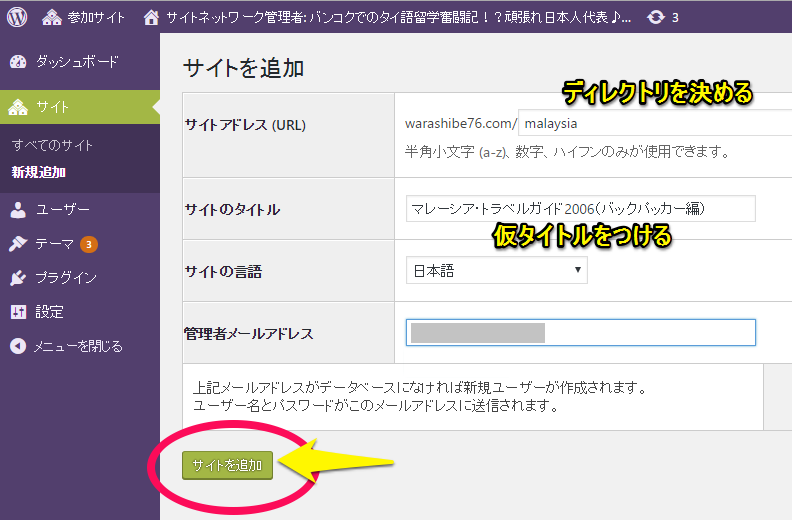
改めてサイトの追加画面に訪れてみると。やったー\(^_^)/
無事にサブディレクトリ仕様のサイト設定に変更された♪
さっそくディレクトリに「malaysia」を記入する。
タイトルも以前に使っていたサテライト用のタイトルとほぼ同じにした。
管理者のメアドは今までと変更なしを選択して、下段の【サイト追加】ボタンをクリック。


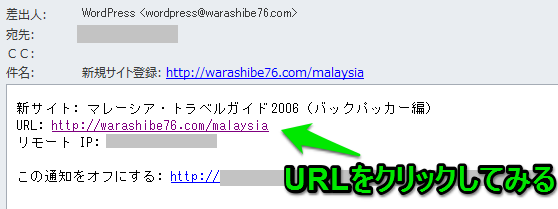
同時に管理者メアドに登録先に件名【新規サイト登録】のメッセージが届いた。
そこに記載された新たな新規サイトのURLをクリックしてみる。
と、
今度はなぜかこんな感じのエラー表示。えぇ~またなの~Σ(´∀`;)
しかしこの表記内容には見覚えがあった。そう、ワードプレスをインストールすると自動的に表記されるWPの初期画面の内容と同じ。
と言うことは既にWPのインストールには成功しているみたいだな。。。(;一_一)

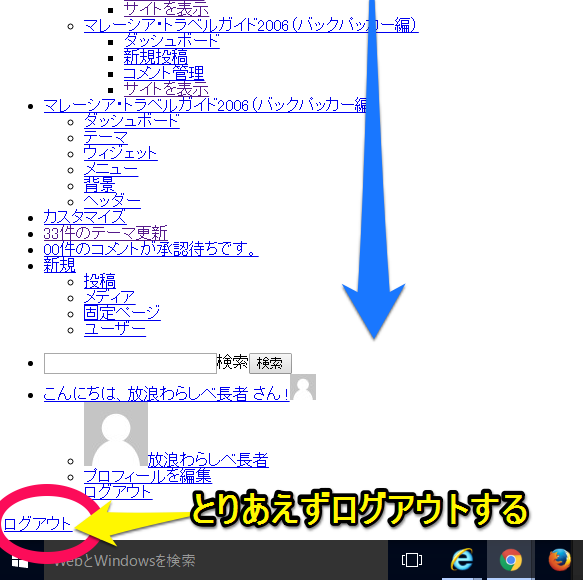
とりあえず、このまま下へスクロールしてみる。
ほんで一番下にあるログアウトボタンを見つけたのでログアウトしてみる。
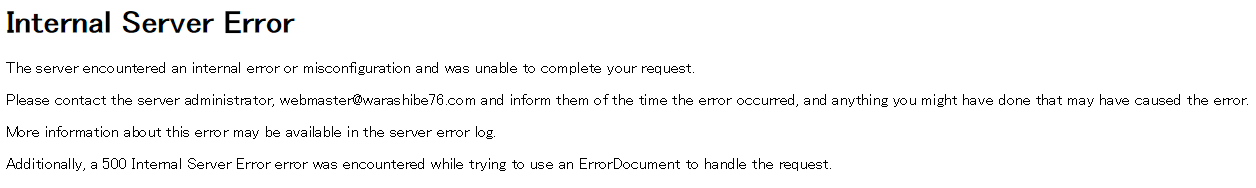
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator, webmaster@warashibe76.com and inform them of the time the error occurred, and anything you might have done that may have caused the error.
More information about this error may be available in the server error log.
Additionally, a 500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request.
あ、コレってヤバいやつなの?(´◉◞౪◟◉)
サーバー管理者に問いただせと明記されている。
(・д・)チッ 面倒くせーな オイッ
と、こんな時は再度、参考サイトを確認してみる。同じ症状で悩んでいる人がいるかも…

またしてもビンゴ!\(^_^)/
◆追加作成したブログ(子サイト)のダッシュボードが開かなかったら(参考サイト)
いや~またしても同じ参考サイトの最下段に解決法が記載されていた。
まさに痒い所に手が届く、細かな点まで気が付いて配慮が行き届いた情報サイトやね!感謝<(_ _)>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
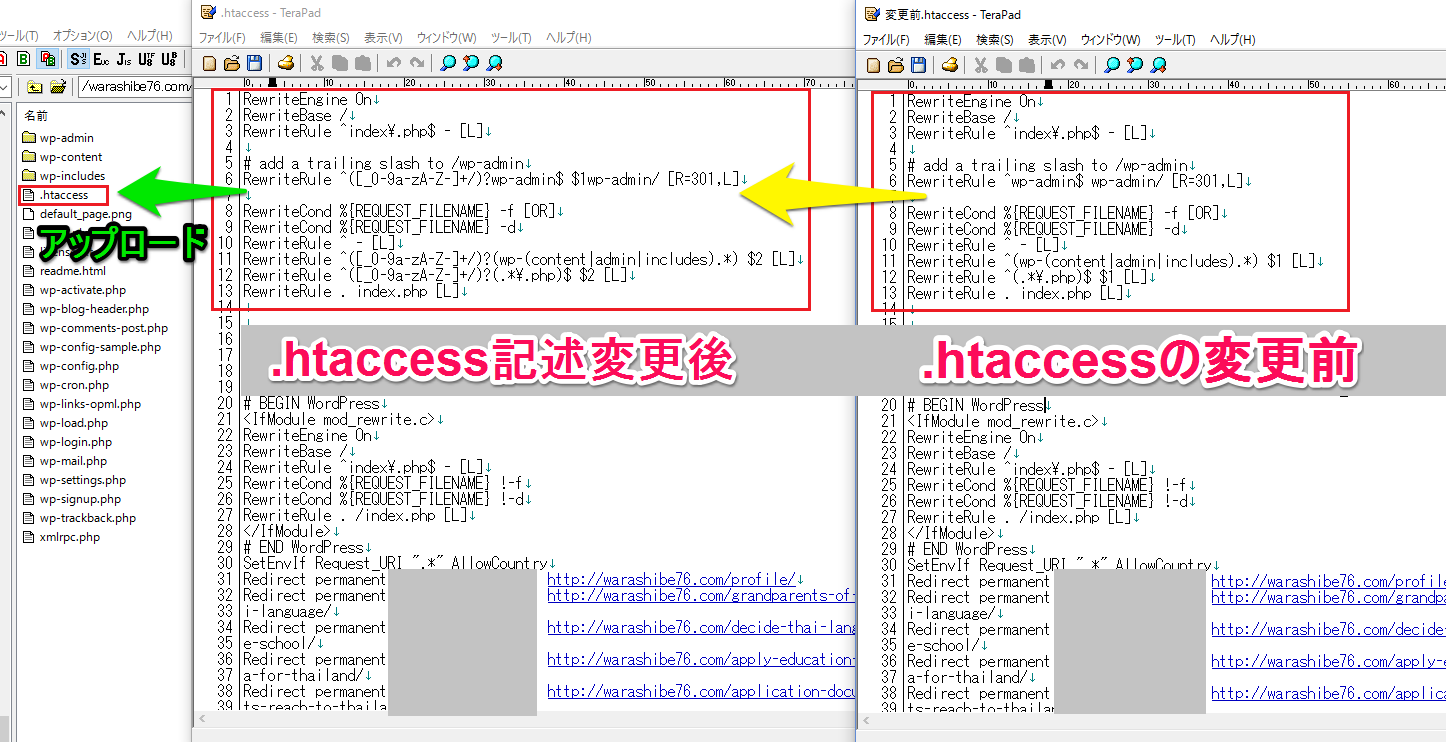
さっそく参考記事にあるように「.htaccess」ファイルの上記の記述に変更して再度、FTPソフトからサーバーにアップロードしてみる。
そして再度、新たな子サイト・ディレクトリのワードプレスURLへアクセスしてみると。

はい、成功!\(^o^)/
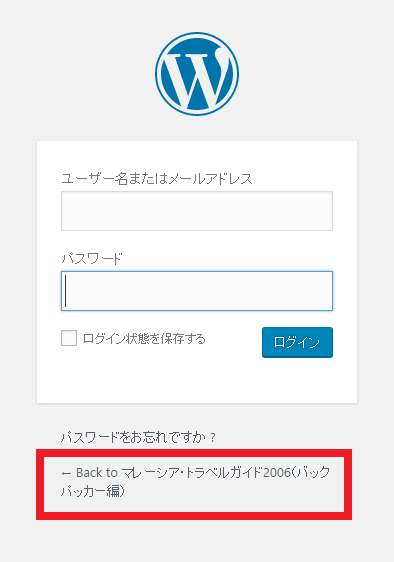
いつも見慣れたWPにログインする為の画面が表示。
下段には新たな子サイトのタイトルがしっかりと表示されています。
ユーザー名とパスワードを入力していざ、ログイン!
Here you Go!
はい、無事にワードプレスをマルチサイト化して新たに作成した子サイトの管理画面にログイン出来ました。
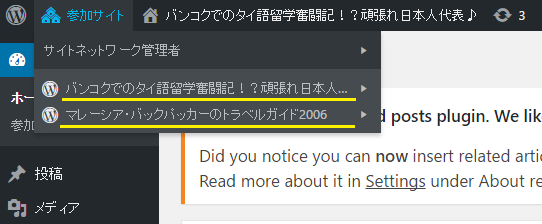
こんな感じでそれぞれのBLOGを一括管理できます。↓

両方のブログを簡単に行き来できます。また通常通り個別のダッシュボードも利用可能です。利用方法の詳細については後ほど追記する予定です。
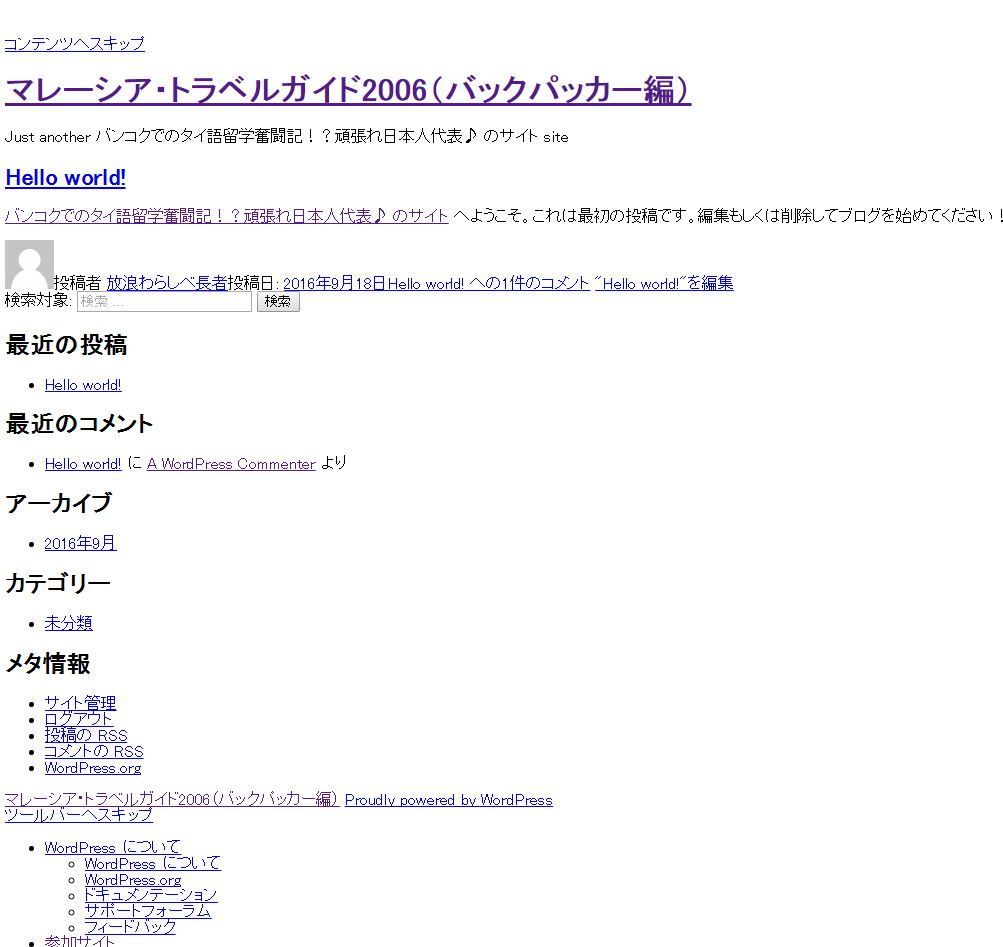
では、さっそくディレクトリーに設置した子サイトを確認してみます。
はい、問題なくデフォルトの初期画面テーマが表示。先ほどのように画面の崩れはありません。

さっそくこのサブディレクトリで作成した子サイトにサテライト記事をのっけてみました。
もちろんテーマを変更(テンプレート)し、こんな感じに完成。
>>https://warashibe76.com/malaysia/(マレーシアBLOG)
ちなみにこちらのテンプレはThe Worldを使っています。(^^♪
【注意】マルチサイト化するにあたって今回はエックスサーバーを使って実践して来ましたがエックスサーバーの上位版であるwpXは現在の所、WordPressのマルチサイトには対応していません。契約の際はお間違いないようにね(^_-)-☆

【追記】2019年1月
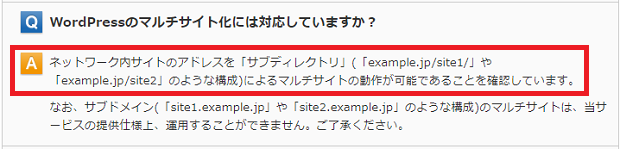
久しぶりにエックスサーバーの上位版であるwpxのQ&Aページを確認するといつの間にかマルチサイト化(※サブディレクトリのみ)に対応しているようです。2019年1月現在 しかしながらサブドメインでのマルチサイト化には未だ非対応のままです。
詳細ページ⇒ https://www.wpx.ne.jp/server/support/faq/service_wordpress.php
WordPressをマルチサイト化してブログ運営するならこちらのエックスサーバー(初心者向け)がおすすです。
●月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』![]()

![]()
●エックスサーバー
![]()
Sponsored Link












































わらしべさん
現在サブディレクトリのサイトを作っていて、
わらしべさんと同じような症状に困っていました。
.htaccessの編集はどこをイジっていいかわからなかったので
どでかいBefore→After画像で非常にわかりやすかったです!
ありがとうございました!
なるみさん こんちゃ(‘ω’)ノ
コメントどうも!
当記事がお役に立てて良かったです♪
今後ともよろしく~