PC(パソコン)からスマホサイト画面の確認方法①
記事公開日:2013年12月7日
最終更新日:2017年3月7日
PCでスマホのサイトを作ってるとどのようにスマホで見えてるか気になりますよね。
パソコンからスマホ画面を見る方法~其の壱~
Safari(サファリ)ブラウザを使用する方法
Sponsored Link
①サファリと検索エンジンで検索する
②表示されたアップルのHPからサファリをダウンロードする。
③ただインストールしただけだとサファリもPC用のブラウザのままなので設定が必要。
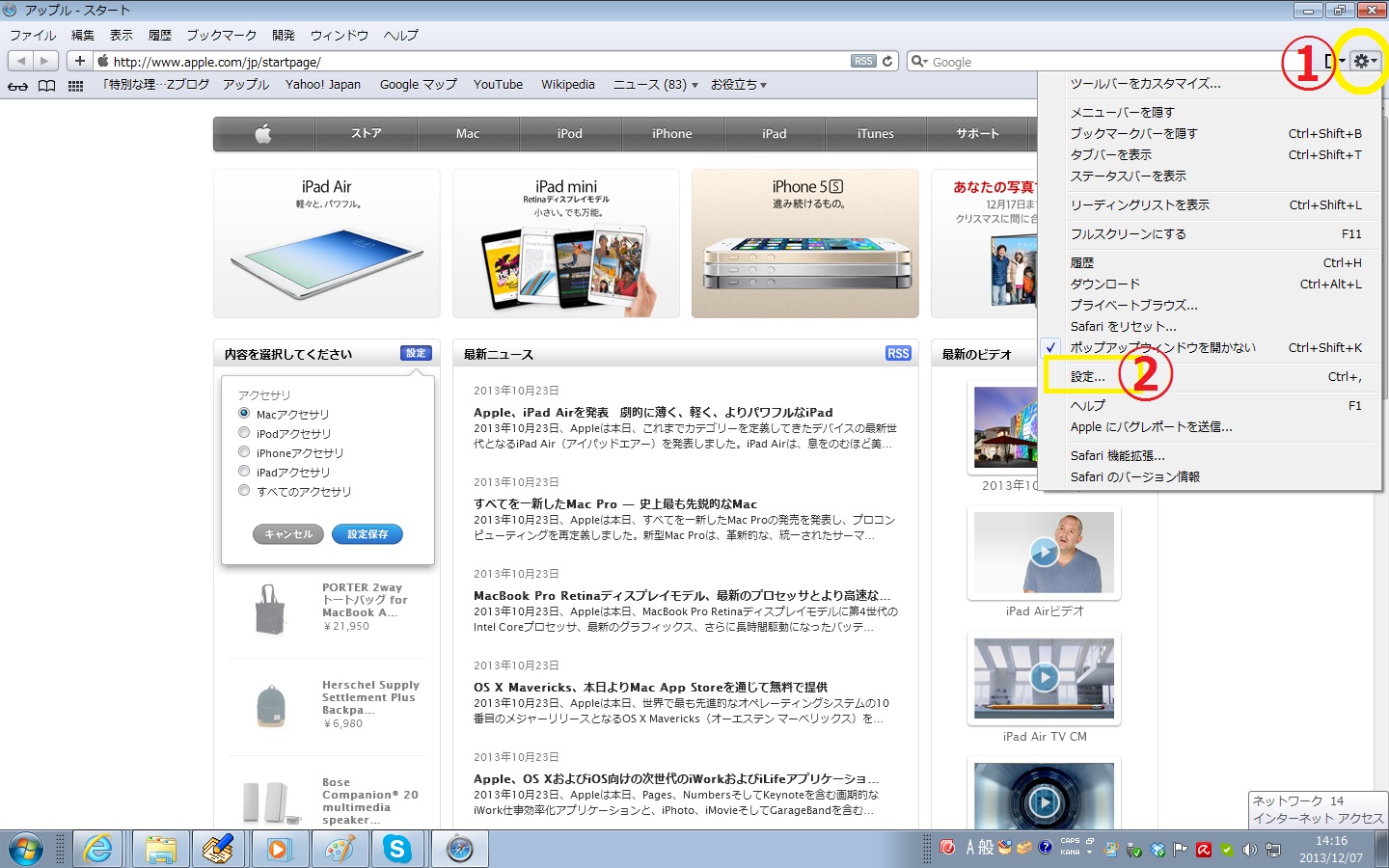
④サファリのブラウザを立ち上げ右上の①をクリック、そして②の設定を選択。
※クリックすると拡大します。
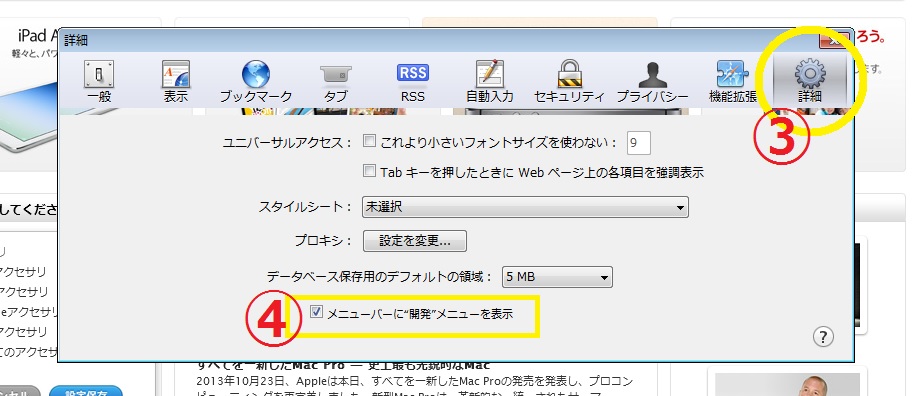
⑤設定の上段にある③「詳細」があるので④「メニューバーに"開発"メニューを表示」にチェックを入れる
※クリックすると拡大します。
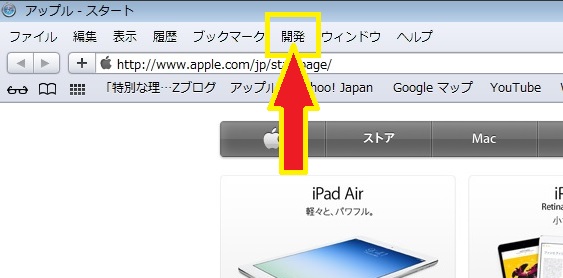
⑥そうするとサファリ(Safari)のメニューバーに「開発」の項目が表示されます。
※クリックすると拡大します。
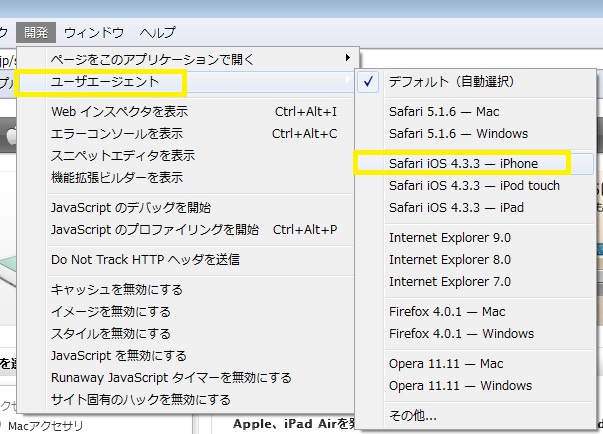
⑦「開発」から「ユーザエージェント」→「Safari iOS 4.3.3-iPhone」を選べは終了。
※クリックすると拡大します。
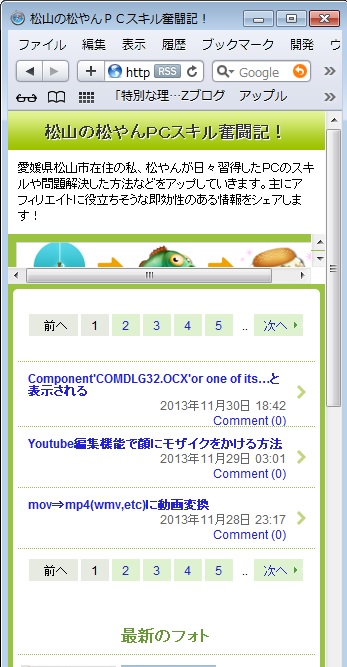
⑧ブラウザがiPhoneなどのスマホ画面に切り替わります。ブラウザのサイズを小さくして確認して見てください。
こんな感じ俺っちのブログもこのようにPCからiPhone画面が表示されています。↓
と長々話してきましたが・・・
最近では、実はもっと簡単にスマホサイトの画面を確認する方法を見つけました。
~其の弐~を見つけました。
レスポンシブに対応しているスマホサイトならここのボックスにURLを入力すると確認できます。
Responsive Web Design Testing Tool
上手く表示されない方は上のSafariを使ったやり方で試してみて下さい。
本日の学びは以上です。(^o^)丿






















コメントフォーム