The World【Stylish】追加テンプレのヘッドバナー横の最新記事一覧が表示されない原因
記事公開日:2017年3月26日
本日も自分用の備忘録です。
タイトルにもあるように本日、ワードプレス用のテーマ、The World【Stylish】追加テンプレートを使ってサイト作り、するとヘッダーバナー横の「最新記事一覧」が表示されない問題が発生。
Sponsored Link
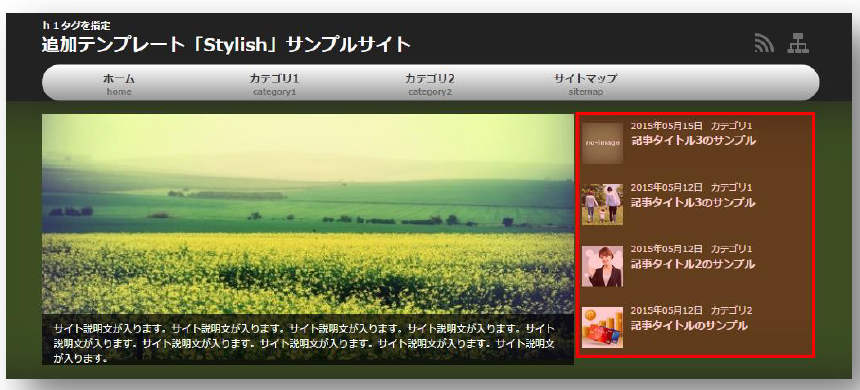
下記の赤枠の「最新記事一覧」の部分だ。
最初その原因がWPのマルチサイト化させているせいかとも思ったが同じドメイン内の子サイトで同じテンプレを使っているが問題なく「最新記事一覧」は表示されている。そもそもマルチサイト化させているので同テンプレもネットワーク有効化させ共有している。
じゃぁ個別の設定、もしくはプラグインを疑ったがそれらもほぼほぼ同じ設定で利用しているし、違うと言えば他のサイトでは右カラムだが今回のサイトは左カラムだった。
「まさかこれが原因か?」(-_-;)
んなワケねーか、とも思いつつ可能性がある事は全て試してみたがやはり改善されなかった。
途中、一向に作業が進まないので一旦その問題を横に置き、先に記事入れを済まし、広告を張ってサイトを完成させた。
が、
やはりバナー横のスペースが空白だと間抜けな感じがする。(-_-;)
で、結論から言うと約6時間後、
ようやくこの問題の原因に気づきバナー横の「最新記事一覧」を表示させる事が出来た。(;^_^A
その原因はヘッダーバナーのサイズだった。
このテンプレで推奨されているヘッダーのバナーサイズは、横が(650px)縦が(200px)、または(300px)です。
が、俺っちがアップロードしたヘッダーバナーサイズが横650px、縦257pxだった。ゆえにそのヘッドバナーサイズ自体は変更せずに【詳細オプション】から【ヘッドバナーサイズの変更】で257pxにしていたトコを300pxに再設定し、変更を保存するとようやくバナー横の「最新記事一覧」が無事に表示されました。\(^_^)/
推奨サイズと書いていたので(200px)、または(300px)で必ずしもそうでないといけないと勝手に思い込んでいたせいもあり、中々この問題解決まで辿り着けず、時間を費やしてしまいました。反省!
同じテンプレを利用して同症状でお困りの方は参考にして下さい。('ω')ノ















コメントフォーム