Accelerated Mobile Pages(AMP)をWPサイトに導入してみた結果。
記事公開日:2017年6月13日
最終更新日:2018年8月25日
記事タイトルにもあるように『Accelerated Mobile Pages(AMP)』というプラグインをワードプレスのサイトに導入していた。
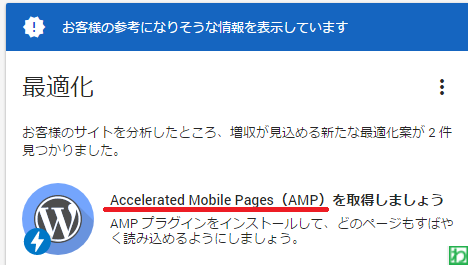
と言うのもアドセンスの管理画面で最適化するのに推奨されていたからだ。
こんな感じ、
Sponsored Link
要するにこのAccelerated Mobile Pages(AMP)プラグインをインストールして、サイトの表示ページをすばやく読み込めるようにしろとのお達しみたい。
去年あたりからこのAMPの存在は知っていたがシカトしていた。が、最近アドセンスのCPC振り幅が大きく日々の収益が安定していないので、今回ばかりは素直に従ってみる事にした。
だって増収が見込める新たな最適化案って言うんだもん~❤( *´艸`)シカト出来ないっしょw
そんなワケで早速そのAMPのプラグインをインストールしようっと思ったがその前に
そのAMP導入した後のビフォアー、アフターを比べたいので事前にチェックしてみた。
⇒ PageSpeed Insights(画面表示スピードチェック)
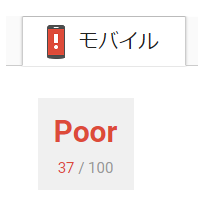
その結果、、、、Σ(・ω・ノ)ノ!
Poorと表示、
100点満点中37点とお粗末な結果に。。。分かっちゃいたけど。。。(-_-;)
ま、ほぼほぼの原因はJavaScriptのAgoda広告をトップページに貼っているからだ。
ま、とりあえずこれが今回の「Accelerated Mobile Pages(AMP)」のプラグインを導入する事でどのくらいモバイルの画面表示スピードが改善されるか楽しみだ。
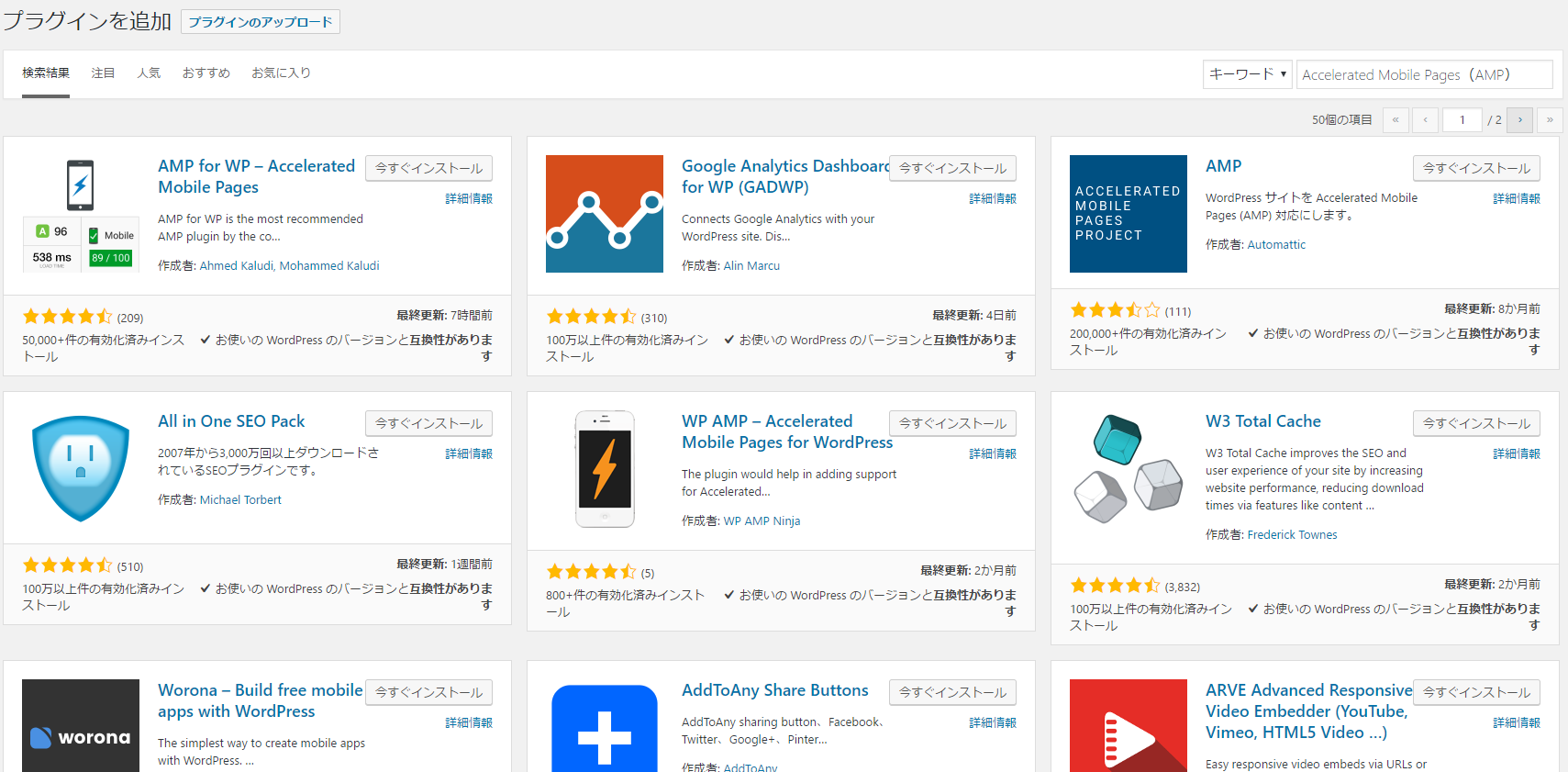
さっそくワードプレスの管理画面から新規のプラグイン「Accelerated Mobile Pages(AMP)」を検索してみた。
すると似たようなプラグインAMPがたくさん表示される。どのプラグインがいいのかさっぱり分からん。
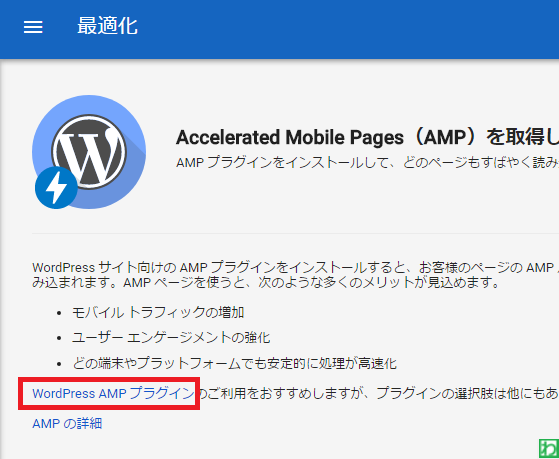
そんなワケで再度、アドセンスの管理画面に戻る。
そして最適化するのにアドセンスが推奨しているAccelerated Mobile Pages(AMP)を上記の赤枠内のリンク「WordPress AMP プラグイン」からダウンロードする事にした。
リンクをクリックすると
上記のような英語サイトなので矢印の【日本語】と明記されているトコをクリックします。
はい、こんな感じの日本語サイトに切り替わりました。(^_-)-☆
矢印の【ダウンロード】と表示されているボタンをクリックして、AMPのプラグインをローカル(自分のPC内)へDLします。
その後はワードプレスの管理画面プラグインから新規追加して、DLしたAMPをアップロードします。最後に有効化すればOK!AMP導入完了
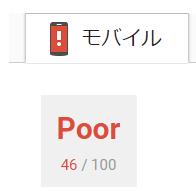
導入後、さっそく画面の表示スピードをチェックしてみた。
すると!
100点満点中46点と導入前と比べるとかなり改善された。
導入前が37/100だったので46/100ということは9ポイントも改善。\(^_^)/
とりあえず「Accelerated Mobile Pages(AMP)」を導入した事によって以前よりパフォーマンスが良くなったので皆さんにもお勧めします。
で、ちょっと不思議な事はAMP導入後、画面の表示のピードテストを15分、30分後と時間が経過して再テストをすると徐々に改善された。直後は41/100だったけど30分後には46/100にまでアップした。もしかすると1日置けばもっとよいスコアを出すかもしれません。知らんけど。
一応24時間後に再テストして追記するつもりです!
ほな、('ω')ノ
























コメントフォーム