【解決】ワードプレスでコメント欄が消え、特定の記事だけ「comment closed」表示
記事公開日:2018年2月25日
実は昨晩、ワードプレスでの新規記事のコメント欄(コメントフォーム)が突然消えるというトラブルが発生!問題解決するまでに数時間とかなりの時間を費やした。
今回は、その解決策となぜこのような問題が発生したのか?ってのを備忘録として残しておきます。
Sponsored Link
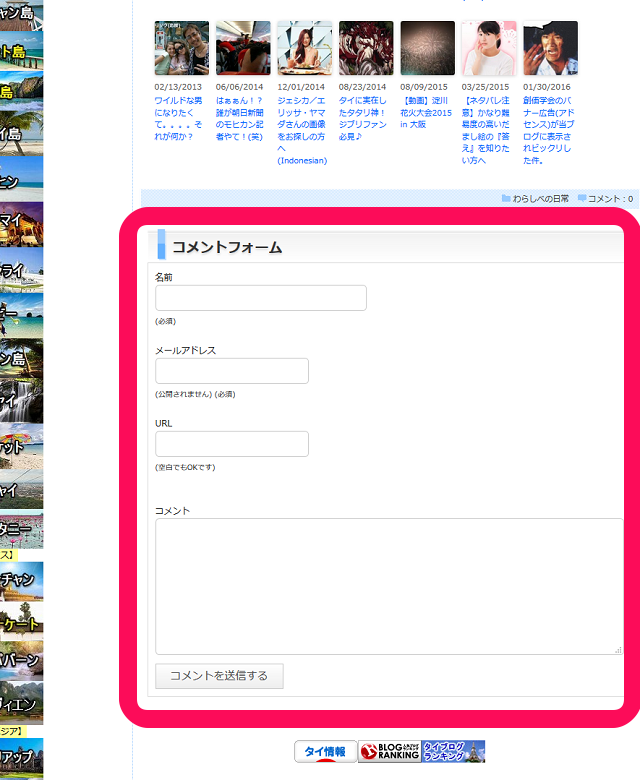
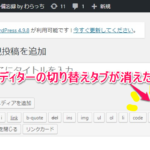
普段はこんな感じで記事下にコメント欄(コメントフォーム)が表示されています。
ですが、昨晩、新規記事をアップする際にアドセンスをあえて非表示にしようと思いHTMLコードの記述を書き換えようとして、うっかり間違ったDIVタグを入力してしまった。
もちろん記事を公開すると画面が崩れていたので慌てて修正しました。すぐにDIVタグが原因だと気づき、ひと安心したのもつかの間、
あれ?(。´・ω・)?
なぜか記事下のコメント欄が消えている。
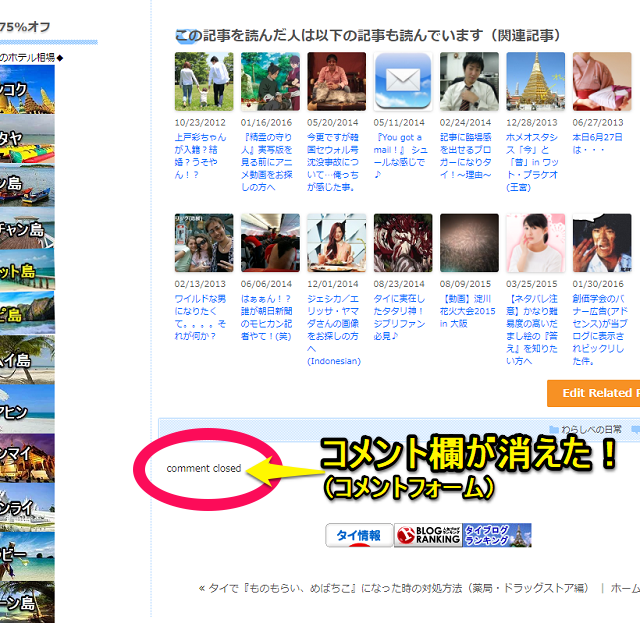
こんな感じ↓
普段コメント欄(コメントフォーム)がある箇所には「comment closed」と表示されてある。
試しに1つ前の記事に戻ってみると同じように「comment closed」と表示されコメント欄が消えたまま。
ブログ内全部のコメント欄が消えたかと思ったが2つ前の記事以前は全部問題なくコメントフォームが表示されていた。理由はよく分からんが「新規の記事」と「その1つ前の記事」のみコメント欄が表示されていない事が分かった。
テーマ(テンプレート)のバックアップから「comments.php」や「style.css」の記述が強制的に変更されていないか比較してみたが全く問題ない事が分かった。たんにキャッシュの問題かとも考えキャッシュの削除もしてみたが結果は同じ、スマホや別のブラウザからもその2記事だけ「comment closed」されコメント欄が消えたままだ。
この時点で既に3時間ほど費やした。
プラグインを停止してみたり、人によってはパーマリンク設定で改善された人もいるようだが自分のケースでは当てはまらなかった。
ちょっと気になったのでテスト的に問題となる2記事をそのままコピペして新規の記事としてアップしてみる。
するとあら不思議、新規にアップした分に関してはコメント欄も通常通り表示された。
最悪の場合、既にインデックスされているがコメント欄が表示されない問題の記事を1回削除してコピペして再アップするか~とも考えていた。
が、最終的には意外と簡単な方法で解決策する事が出来た。
消えたコメント欄を再表示させる方法「comment closed」表示
「投稿一覧」⇒コメントフォームが消えた記事を選択して「編集」
①ワードプレス管理画面の右上にある【表示オプション▼】をクリック
②ボックスにあるディスカッションにチェックを入れます。
そうすると同画面の下へスクロールすると
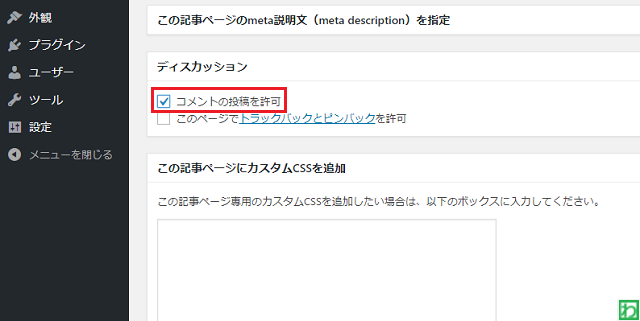
ディスカッションの設定が表示されています。
そこにある【コメントの投稿を許可】にチェックを入れます。
最後に画面を【更新】して記事を公開させます。
再度、記事下のコメント欄(コメントフォーム)を確認してみると
しっかりとコメントコームが表示され「comment closed」も文字が消えていました。
なぜこの2記事だけ突然コメントフォームが消えたかは定かではないけど、多分間違ってDIVタグを入力してしまったのが今回の原因ではないかと個人的には思います。
同じようなトラブルでお悩みの方はぜひお試し下さい♪
問題解決された方はコメント欄で知らせてくれると更新のモチベーションアップに繋がります!(^^)/




















コメントフォーム