「続きを読む」のリンク色の変更、反転表示、アンダーライン、太文字にする【WPテーマ】THE WORLD(cute)
記事公開日:2018年5月6日
この記事は自分への備忘録となります。当ブログではワードプレスのテーマ(テンプレート)に「THE WORLD(defaultバージョン)」を使用していますが、マルチサイト化の親サイトの方では「cuteバージョン」を用いています。で、その「cuteバージョン」の『続きを読む』のリンク箇所が前々から気になっていたのでテンプレートをSSL化したついでに自分の好みに修正しました。
Sponsored Link
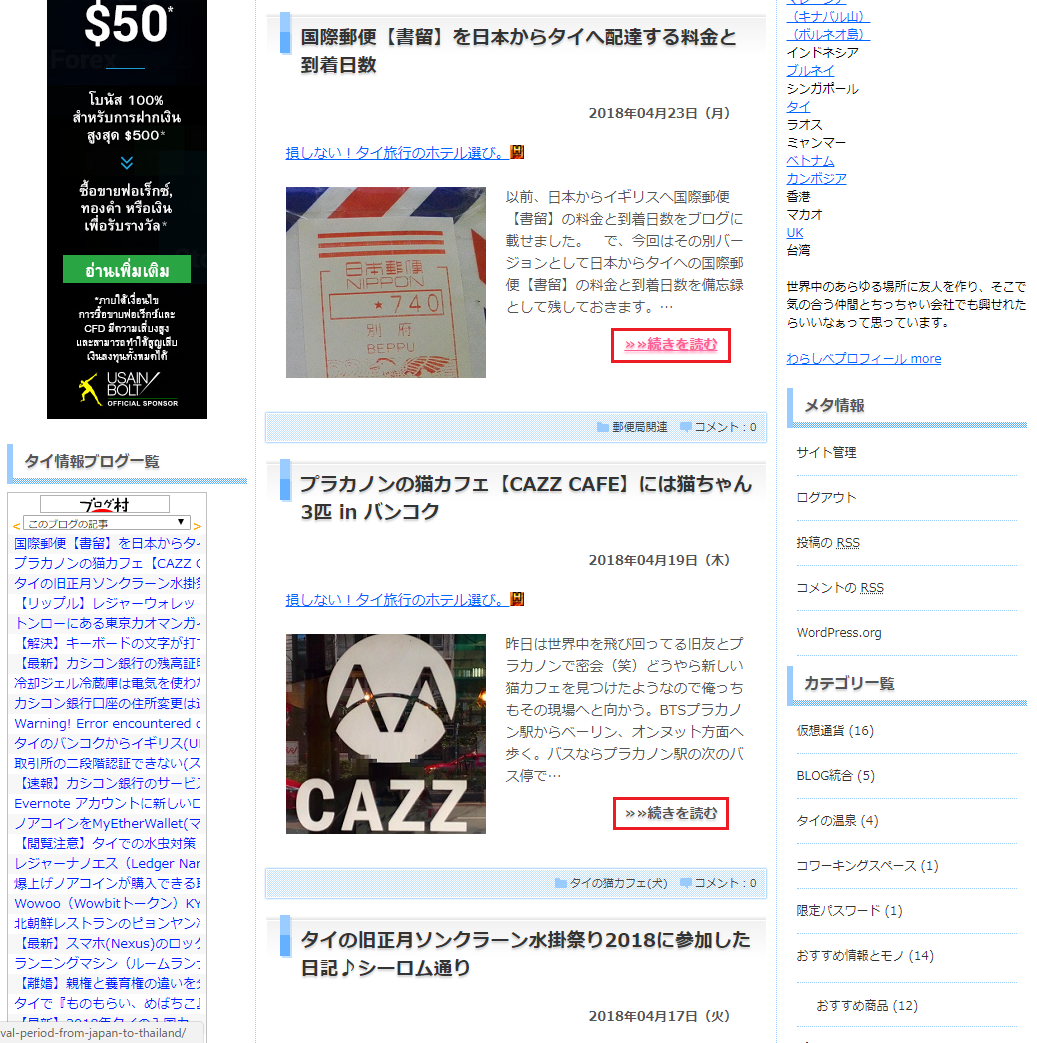
元となる気になる箇所というのが下記の『続きを読む』です。↓
※クリックで拡大
『続きを読む』のリンク箇所の前に記事タイトルが入り込んで個人的にはちょっとウザい気がしていた。きっとSEO的な要素があっての実装だと思いますが...
また他の「THE WORLD」テーマでは、マウスポインター(マウスカーソル)をリンク上にのせると色が変わったり反転表示やアンダーラインもくしは太文字になったりしますが、なぜかこの『cute』テーマに限っては何の変化もありません。なのでリンクと分かり難い事から多少はサイトの直帰率に影響しているのでは思った次第です。
では、早速シンプルに変更したいと思います。
ワードプレスで『続きを読む』の変更箇所
①テーマ編集
②テーマの『続きを読む』が表示されるphpを書き換える
index.php
category.php
archive.php
search.php
③下記部分■■■■の記述箇所を変更
<!-- 記事本文終了 -->
■■■■
<!-- 記事本文終了 -->
【デフォルト(オリジナル記述)】
<?php the_content("<div class='link-next'>". get_the_title('', '', false) ."の続きを読む</div>"); ?>
↓(書き換え編集)
【変更後】
<?php the_content("続きを読む</div>"); ?>
※クリックで拡大
上記のように「続きを読む」がシンプルかつ反転表示で色が変わるようになりました。
が、なぜか左より...(´・_・`)
で、それから何度も記述を書き換えてようやく辿り着いたのがコチラ↓
【デフォルト(オリジナル記述)】
<?php the_content("<div class='link-next'>". get_the_title('', '', false) ."の続きを読む</div>"); ?>
↓(書き換え編集)
【変更後】
<p><?php echo mb_substr(get_the_excerpt(), 0, 106) . '…'; ?><?php //echo mb_substr(get_the_excerpt(), 0, 106); ?></p><span class="link-next"><a href="<?php the_permalink() ?>">»»続きを読む</span></a>
※クリックで拡大
イイ感じの「続きを読む」が完成しました。しかもリンク上にマウスポインター(マウスカーソル)を合わせるとピンク色で太文字表示される。で、記述の106の数字は「続きを読む」前に表示される文字数です。この数字を調整する事で文字数を増やしたり減らしたりが可能となります。106文字で文章の途中だった場合は最後に「...」が表示されます。
index.php
category.php
archive.php
search.php
上記のphp全て書き換える事を忘れないように!(^_-)-☆
おまけ「THE WORLD」default
SSL化に対応した「THE WORLD」defaultバージョン(当ブログ)のテーマでは、カテゴリー、アーカイブ、検索ページでなぜかcuteテーマと同じく長々と記事タイトルを含む「続きを読む」になっていたのでトップページと同じように統一させました。index.php
category.php
archive.php
search.php
【デフォルト(オリジナル記述)】
<?php the_content("". get_the_title('', '', false) ."の続きを読む »»</div><br clear='all'>"); ?>
↓(書き換え編集)
【変更後】
<?php the_content("この記事の続きを読む »»</div><br clear='all'>"); ?>



















コメントフォーム