リプラの忍者ブログ版のヘッダー画像(背景透過バナー)変更方法
記事公開日:2014年1月10日
最終更新日:2017年3月7日
久々に無料ブログでのサテライト分散作業をした。
で、ふとルレア購入時に先行販売だったので忍者ブログ版のテンプレが特典で付いていたのを思い出した。
さっそくより自然を装うIP分散の為、忍者ブログ版でのリプラテンプレートを使用。
Sponsored Link
あまり使い慣れていない忍者ブログ
順調にPDFを見ながら2カラムのテンプレ導入に成功
1記事を入れ、せっかくなので先日の背景透過バナー(gifファイル)をヘッダーに使用する事にした。
そこまでPDFには細かい解説が記載なかったが、おおまかSeesaaブログ版の導入時とやり方は変わらなかった。
まず推奨されている940に幅を変更。1000px幅を変更。
先日の経験で「Shukusen」や「ペイント」では、gifファイルが縮小できない事を学んだので
GIMPでサイズ変更。
そして忍者ブログにアップロードして、そのURLをメモ
管理ページの上段にある「デザイン」から「PC用テンプレート」を選び、使用中のテンプレートの「修正」でHTMLとCSSの編集画面がある。
今回は、リプラの忍者ブログ版にヘッダーを入れるだけなので、Seesaaブログ版同様にCSSの変更をする。
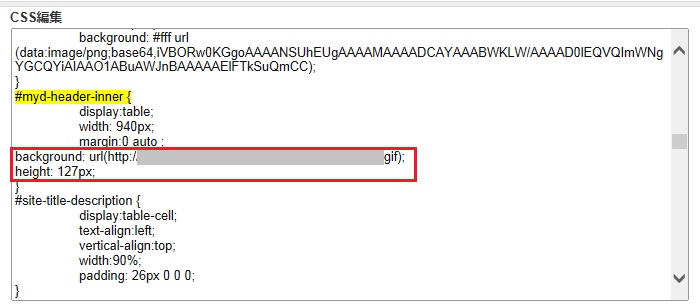
変更箇所は↓
#myd-header-inner {
display:table;
width: 940px;
margin:0 auto ;
}
上記のタグ真下に先ほどメモしたヘッダーのURL入れ下の2行を赤枠に挿入する。
background: url(画像のURL:さっきコピーしたURL);
height: ●●●px;
あとは保存を押して完了。
ルレアの購入者専用ページのリプラカスタマイズ(Seesaa版)を参照。
一応、ここまででヘッダーを忍者ブログにはめ込むのは完了するはずなんだけど今回は背景透過バナー(gifファイル)をヘッダーを使用したせいか、上記のままではなぜか背景透過バナーの画像が下から繰り返し出てきてしまう。
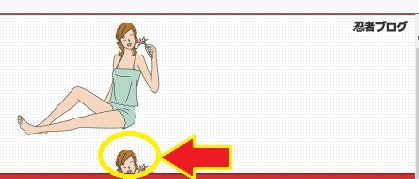
こんな感じ。↓
ねっ!おかしいでしょう(笑)
理由はすぐに分かったタイトルのサイズを多くしていたのが理由だ。
バナーにもよるかもしれませんが、CSSの文字サイズをヘッダー下から出てきた顔が消えるぎりぎりまでが42pxだった。備忘録としてメモしておきます。
#site-title-description h1 {
color:#333;
font-size: 42px;
font-weight:bold;
line-height: 1.3;
}
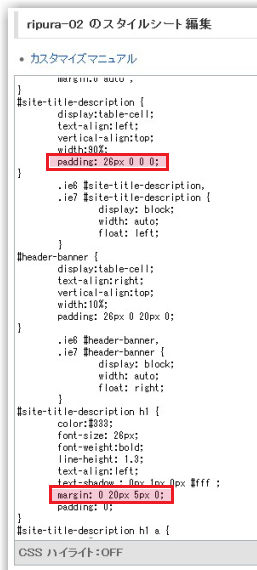
それと不要だったかもしれませんがヘッダー位置を微調整する為に、
※クリックすると拡大
26px 0 0 0; ⇒ 0 0 0 0;
0 20px 5px 0; ⇒ 0 0 0 0;
上記のタグを変更した。
詳しくはリプラカスタマイズ講座の
「タイトルを入れたヘッダーバナーを設置する方法(FC2ブログ)」
の下段部分の記載を参考にしてみて下さい。
今日も学びのあった1日♪(^o^)丿



















コメントフォーム