リプラの忍者ブログ版でタイトルを入れたヘッダーバナーを設置する場合
記事公開日:2014年1月10日
最終更新日:2017年3月7日
ルレアの先行販売購入者の特典で忍者ブログが付いてきたけだが、まだ使用者が少ないせいか情報が少ない。
備忘録として本日の作業もここにメモっておく。
Sponsored Link
ルレアの購入者フォーラムの右上の検索窓に
「忍者ブログ ヘッダー」
と記入すると今回の回答が記載されていたので参考にした。
まず忍者ブログの管理ページ上段にある「デザイン」から「PC用テンプレート」を選び、使用中のテンプレートの「修正」でHTMLとCSSの編集画面にいく。
そこで今回はタイトル入りのヘッダーっということで前回のCSSからではなく
HTMLのタグを変更する必要がある。
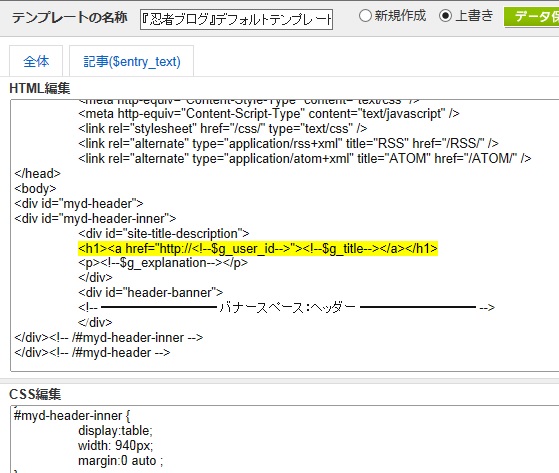
まずHTMLから下記のタグの場所を見つける
<h1><a href="https://<!--$g_user_id-->"><!--$g_title--></a></h1>
今度はその箇所を書き換える
画像の黄色ハイライト部分のタグを下記のタグに書き換える
<h1><a href="https://<!--$g_user_id-->" title="<!--$g_title-->" alt="<!--$g_title-->">
<img src="ヘッダーバナーのURL" border="0" /></a></h1>
書き換え後、上段にあるデーター保存をクリックして完了
これで、F5で画面の再読み込みして確認してみて下さい。
が、このケースでは
背景透過バナー(gifファイル)をヘッダーに使用場合、タイトルが表示されなくなるので注意。
背景透過バナー(gifファイル)をヘッダーを使用する場合(タイトル表示させる)は、前回紹介し
たコチラを参考にして下さい。
>>リプラの忍者ブログ版のヘッダー画像(背景透過バナー)変更方法(過去記事)
今日も疲れたなー
















コメントフォーム