エックスサーバーの新機能【XPageSpeed】使ってみた結果。Flying Scripts プラグインもう不要?
記事公開日:2022年9月1日
2日前の8月29日(月)に利用しているエックスサーバーからメールが届きました。
件名タイトルが「Google PageSpeed Insightsのスコアが最大264%にアップ! SEO(検索エンジン最適化)機能「XPageSpeed」を提供開始」と興味深い内容でした!ワク(((o(*゚∀゚*)o)))ワク
本日31日、ちょっと時間できたので早速そのSEO(検索エンジン最適化)機能「XPageSpeed」を試してみる事にしました。今回はその様子をシェアします。
Sponsored Link
エックスサーバーのSEO機能【XPageSpeed】とは?
と、その前にそもそもエックスサーバー使ってない人にとっては「XPageSpeed」とは何ぞや?ですよねw
なのでエックスサーバーからの説明を引用して紹介します。
エックスサーバーの【XPageSpeed】とは?
このたびエックスサーバーでは、
Webサイト表示におけるSEO(検索エンジン最適化)機能「XPageSpeed(エックスページスピード)」を、無料でご利用可能な標準機能として提供を開始いたしました。
「XPageSpeed」機能は、Google社によって開発された拡張モジュール「PageSpeed Module」をもとに、エックスサーバーが開発したWebサイトデータを最適化する機能です。
「XPageSpeed」機能はワンクリックで簡単にON・OFFを切り替えられ、お客様のオリジナルデータを改変することなく、Webサイトが表示されるタイミングにのみ自動的に表示データを最適化します。
これにより、Webサイトの読み込み速度が向上し、Google PageSpeed Insights(ページスピードインサイト)のスコアも最大で264%(※)に向上、SEO対策としても効果が期待されます。
ぜひこの機会に「XPageSpeed」機能のご利用をご検討ください。
まだエックスサーバーを利用されていない方はコチラ↓
そんなワケで早速使ってみた結果がコチラ
その前にビフォーアフターを比較する為に利用前のスピードを測定しておきましょう。
Google PageSpeed Insights
【ビフォー】XPageSpeed
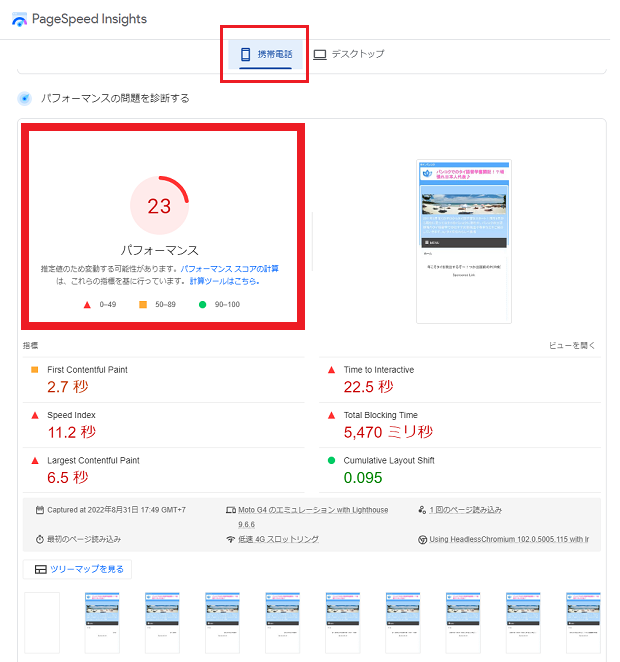
【XPageSpeed】利用前の表示スピード(携帯電話=スマホ)

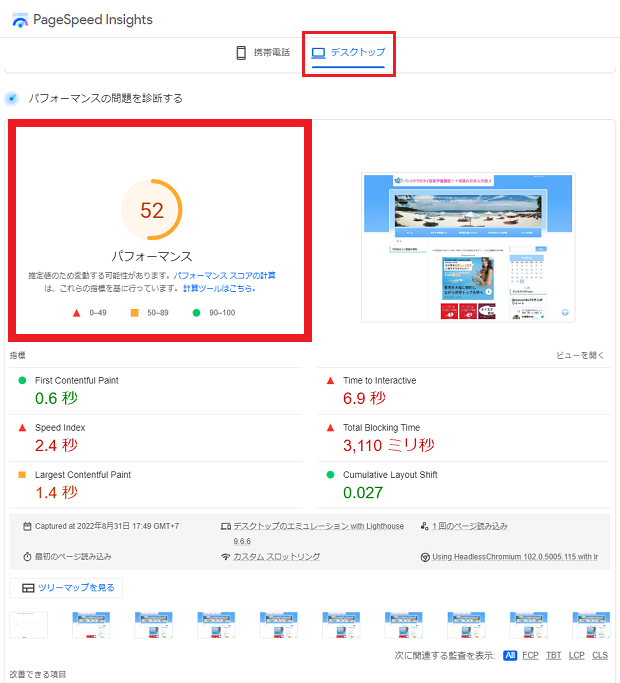
【XPageSpeed】利用前の表示スピード(デスクトップ)

携帯電話(スマホ)での表示スピードが 23/100
デスクトップでの表示スピードが 52/100
両方とも見ての通り「XPageSpeed」利用前は散々な結果です(汗)

しばらくメンテしないとはいえ正直この結果にはショックです。(;^_^A
今回のSEO(検索エンジン最適化)機能「XPageSpeed」に期待するばかりです。
ドキドキ(p′Д`;)(;′Д`q)ドキドキ
【アフター】XPageSpeed
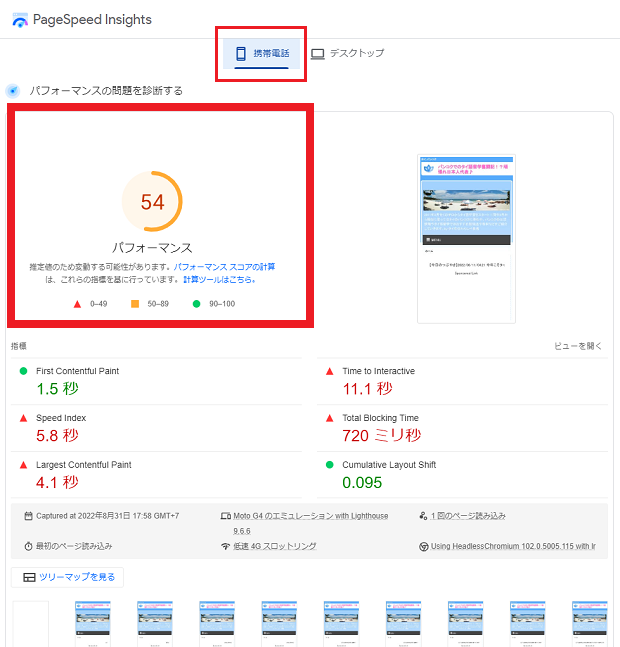
【XPageSpeed】利用後の表示スピード(携帯電話=スマホ)

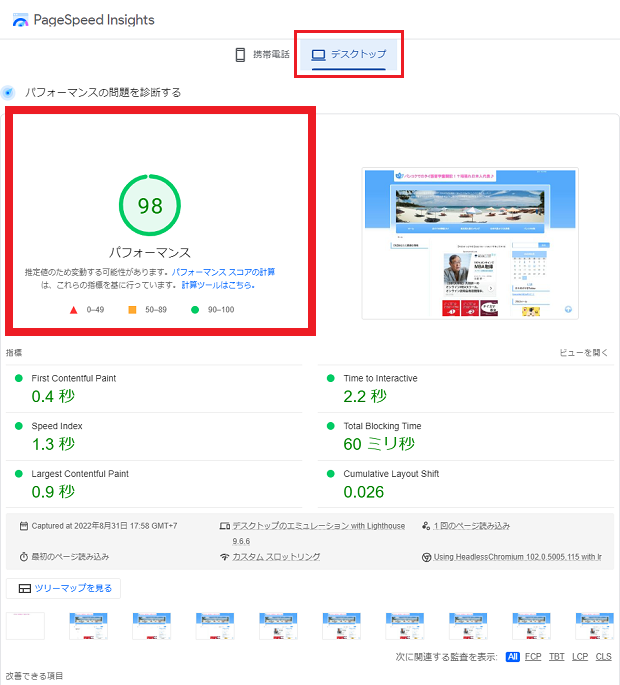
【XPageSpeed】利用後の表示スピード(デスクトップ)

オオーw(*゚o゚*)w
XPageSpeed 利用後の結果に驚きを隠せない!

携帯電話(スマホ)での表示スピードが 54/100
デスクトップでの表示スピードが 98/100
利用前の表示スピードと比較すると
携帯電話(スマホ)23/100 ⇒ 54/100
デスクトップ 52/100 ⇒ 98/100
両方ともに倍近く表示スピードが劇的に改善されました!
゚▽゚ノノ゙☆パチパチ
表示スピードを向上させるプラグイン【Flying Scripts】もう不要なの?
今までWordPressサイトの表示スピードを上げるために利用していたプラグイン【Flying Scripts】があります。

プラグイン【Flying Scripts】とは?
JavaScript の実行を遅らせてサイトの表示スピードを向上させるプラグインですが、今回エックスサーバーから提供されたSEO(検索エンジン最適化)機能【XPageSpeed】設定項目の説明に目を通してみるとこんな風に記載されています。

JavaScriptの読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます。

てことは機能が重複しているからプラグイン【Flying Scripts】もう不要なのかな?
そんな疑問が脳裏をよぎったのでプラグイン【Flying Scripts】を無効にしてスピードを測定してみました。
プラグイン【Flying Scripts】無効にして XPageSpeed だけ利用する
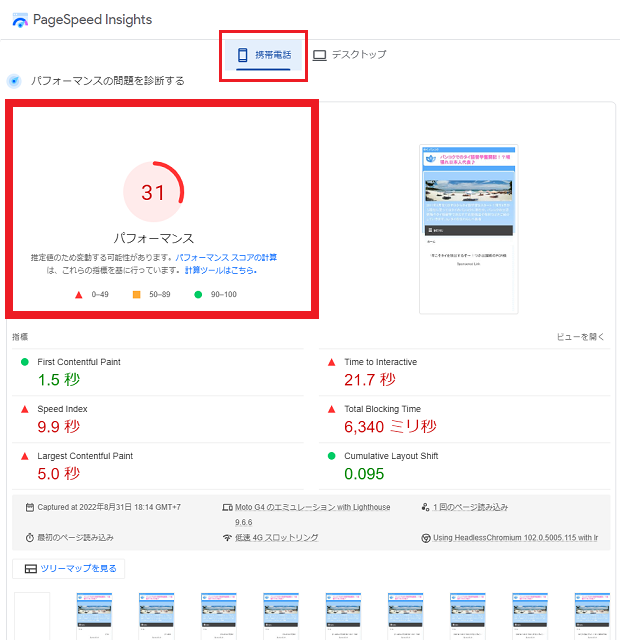
【Flying Scripts】無効化で【XPageSpeed】利用(携帯電話=スマホ)

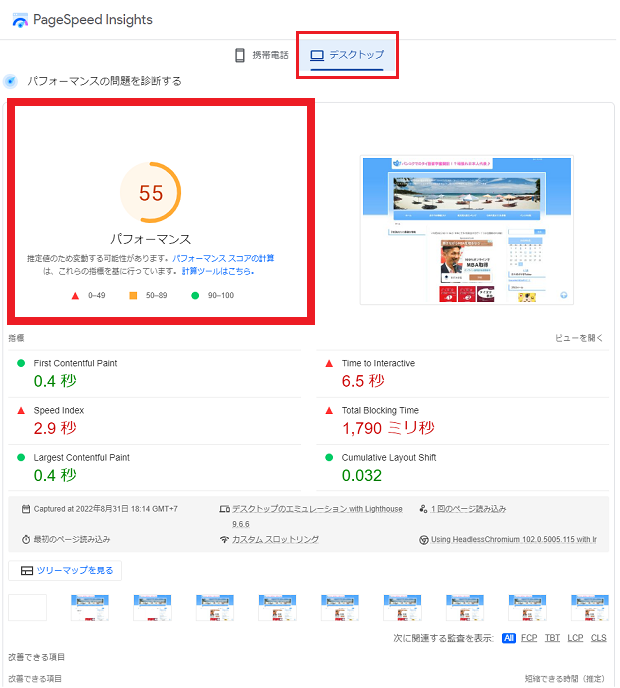
【Flying Scripts】無効化で【XPageSpeed】利用(デスクトップ)


プラグイン【Flying Scripts】を無効化にして XPageSpeed だけにすると最悪の結果となりました。
携帯電話(スマホ)23/100 ⇒ 54/100 ⇒ 31/100(無効)今ココ
デスクトップ 52/100 ⇒ 98/100 ⇒ 55/100(無効)今ココ)
というか【XPageSpeed】利用する前の数値にまでほぼほぼ戻っちゃいましたね(汗)
なのでちょっと時間をおいて再度、プラグイン【Flying Scripts】有効化させて【XPageSpeed】と併用してみたいと思います。
その結果、

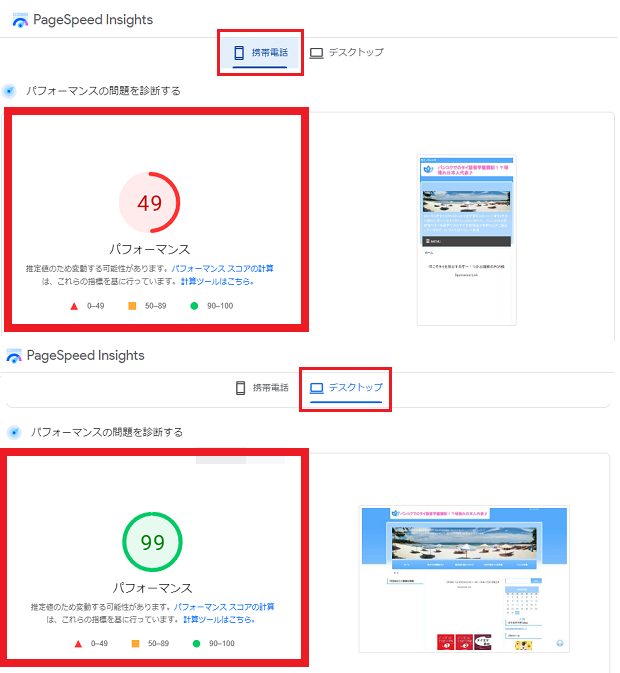
携帯電話(スマホ)23/100 ⇒ 54/100 ⇒ 31/100(無効)⇒ 49/100(有効化)
デスクトップ 52/100 ⇒ 98/100 ⇒ 55/100(無効)⇒ 99/100(有効化)

再度、ページの読み込み速度を向上させるのに成功しました!
やはりプラグイン【Flying Scripts】は有効化させたまんまの方が良さそう。
しばらくこのまま様子見しようと思います。(^_-)-☆
※あくまでも自分のサイトのケースなのでこの結果だけを鵜呑みにしないで下さいね!
P.S.
プラグイン【Flying Scripts】を無効化させた方が良い結果が出た!という方がいらっしゃいましたらコメントで知らせて下さると嬉しいです。(o*。_。)oペコッ
















コメントフォーム