Seesaaブログの背景色(カラー)を変更する方法
記事公開日:2015年1月29日
最終更新日:2017年3月8日
久々にSeesaaブログにアクセスした。
あ、このブログじゃなく別のサテライト用だ。
すると背景が真っ白になってて違和感があった。
Sponsored Link
せっかくなので変更する事にした。
色々ネットで検索してすぐに方法が分かった。
まずはSeesaaブログの管理画面から
「デザイン」
↓
「デザイン設定」
↓
「自分が現在使用中のテンプレート」をクリック
↓
HTMLのソースコードが表示されてると思うので、その一番下までスクロールして背景色のコードを追加記述する。
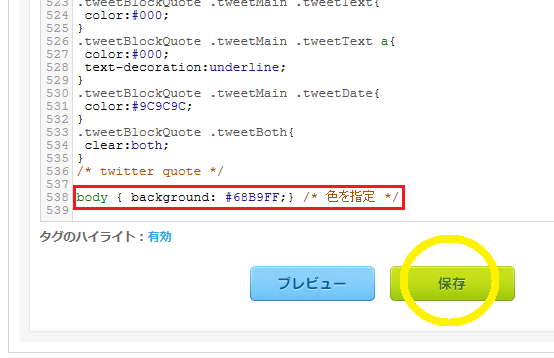
【記述コード】
body { background: #f5faf1;} /* 色を指定 */
#の後に自分の好みの背景色のコードに変更
HTMLのカラーコードはこちらを参照↓
https://html-color-codes.info/japanese/
今回はブルー色の#68B9FFを選択
こんな感じに追加した後は『保存』をクリック。
ご自身のサイトで『Ctrl+F5』(キャッシュを利用しないで更新)リロードします。
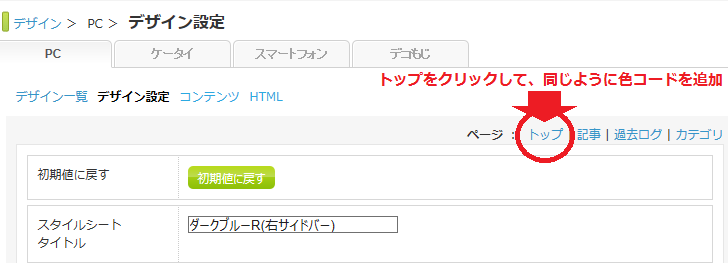
この時点で自分の場合、トップページは上手くいったのですが、どうやら個別ページの背景の方は変更されていません。再度、同じプロセスで今度は「自分が現在使用中のテンプレート」をクリックした後に、
『トップ』のHTMLを表示させ、同じようにカラーコードを記述
無事に個別ページの背景色も変更する事ができました。
今回こちらのサイトを参考にさせて貰いました。感謝↓
















コメントフォーム