【解決】ワードプレスでテーブル(表)の枠線・縦線・横線が表示されずお困りの方へ
記事公開日:2018年11月24日
最終更新日:2022年5月23日
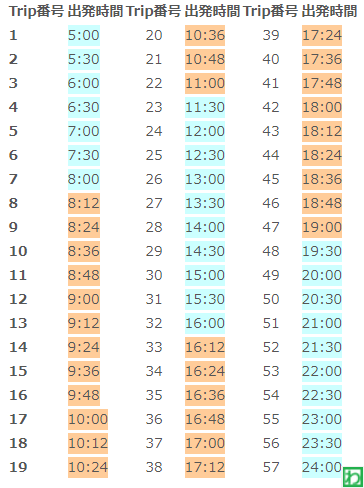
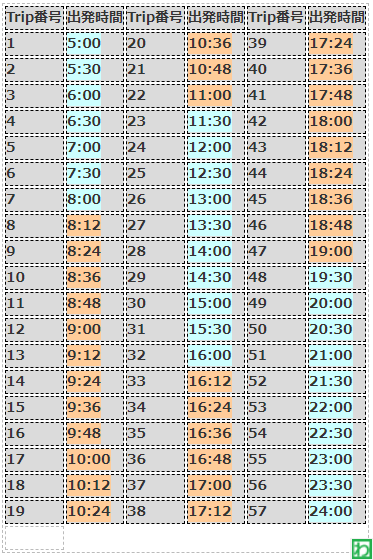
前々から気になっていた事が解決した。極たまにだけれどワードプレスで記事を書いているとバスの時間割表などのコンテンツを表示させたくなる。そんな時はビジュアルエディターのアイコンにあるテーブルから表を作って時刻を表示させる。こんな感じ
Sponsored Link
ですが、なぜか使い方が間違ってるのかいつも枠線や枠線、縦横の線が表示されない。そのごまかしとして色付けして何とか見やすいようにしていた。(上記の表を参照)
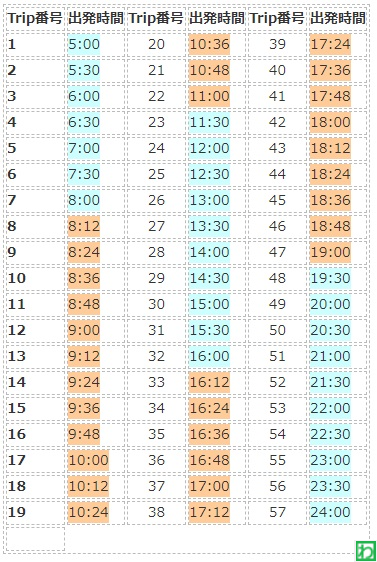
もっと状況をイメージしやすく説明するとビジュアルエディターから実際にテーブル(表)を作成している時は上記のようにうっすらと点線が表示され外枠も縦横の枠もある。しかし記事をアップロードするとその枠線が全部消えて数字(時刻)だけになっていた。
で、ようやくWordPressでテーブルの枠線が消えるが問題解決!
もっと早く調べておけばよかったって思ったくらい簡単な解決方法だ。(;^_^A
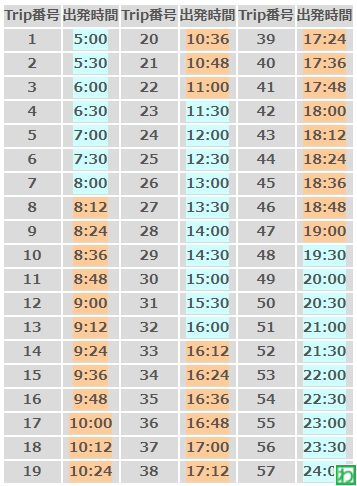
じゃあ枠線が消えていたテーブル(表)がどのように見やすくなったかを先にご覧下さい。
こんな感じにかなり見やすくなりました!
では、早速この方法を画像と共に解説していきます。
WordPressのテーブルで枠線が消えた時の解決方法
WordPressのビジュアルエディターからテーブルを編集していきます。
テーブル(表)の全体を反転させます。その状態のまま...
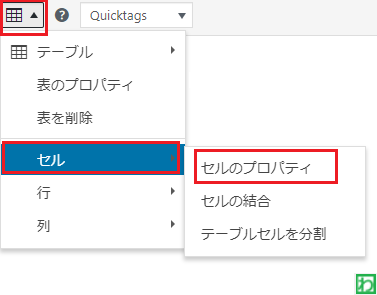
WordPressのビジュアルエディターにあるテーブルをクリック、そして【セル】⇒【セルのプロパティ】を選択します。
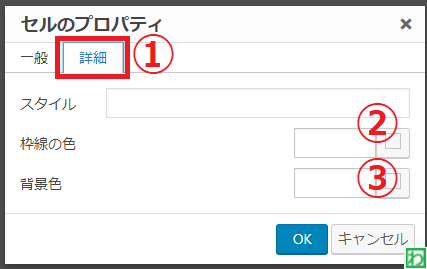
セルのプロパティが開いたら上段タブの①【詳細】を選び、②の枠線の色と③背景色を決定していきます。とりあえず②の箇所をクリック。
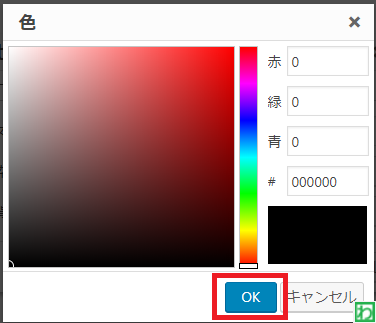
直感的に枠線の色が選択できます。とりあえず黒(#000000)を選んで【OK】
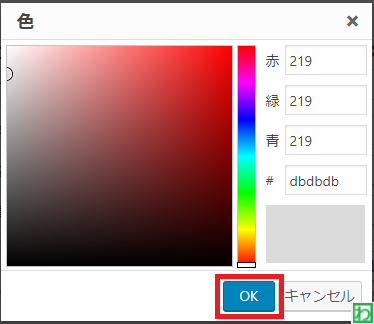
次に同じように背景色も選択します。
背景色はグレー、灰色(#dbdbdb)にしました。そして【OK】で決定します。
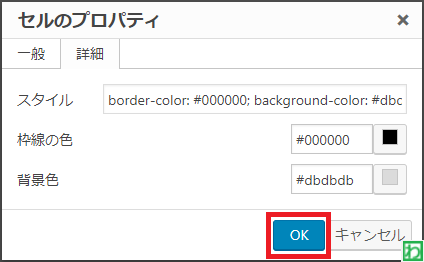
枠線の色と背景色が決まって再度セルのプロパティ画面が表示されますので【OK】をクリックします。
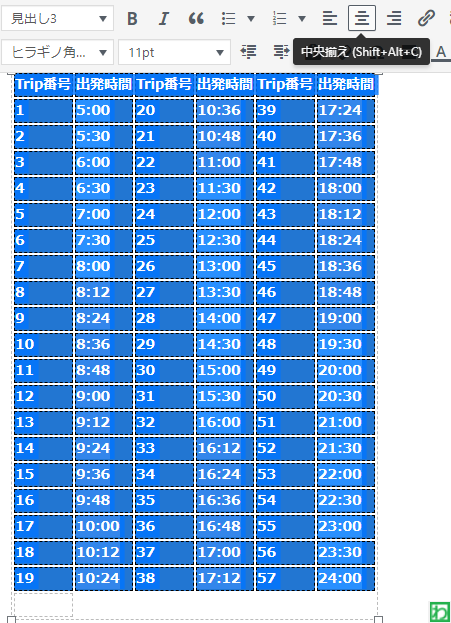
はい!これでビジュアルエディターからもテーブルに色が付いたのが分かります。が、なぜか中央揃えにしていた文字や数字が自動的に左寄せに戻されました。なのでこの手法時は最後に文字や数字を中央揃えにすると二度手間になりません。
じゃあもう一度テーブル(表)を反転させて中央揃えにします。
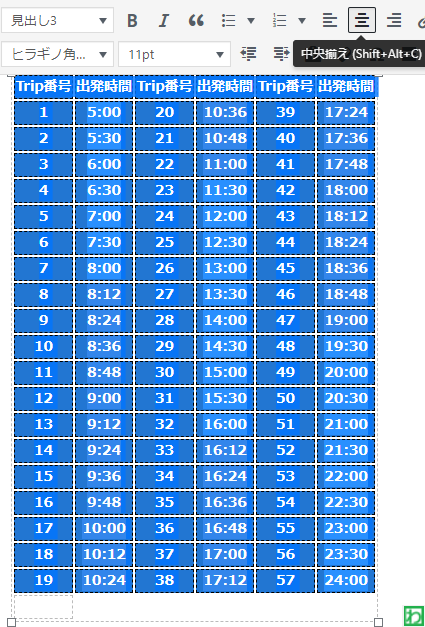
はい!全ての文字や数字が中央揃えになりました。
ではワードプレスの記事を更新してみましょう(^^)/
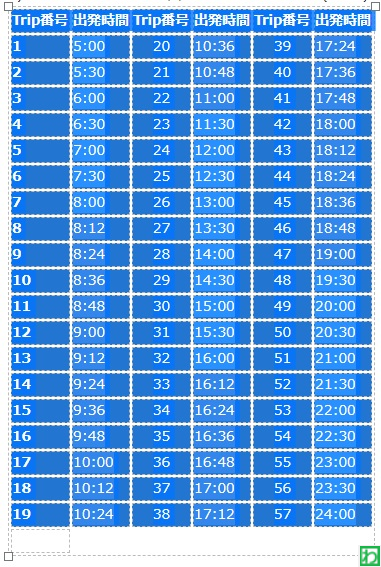
テーブル完成!背景が灰色になりそれぞれのマスが白枠で区切られテーブル(表)が見やすくなりました!
最後までちょっと気になったのは枠線を黒に選択したのに白枠になっている事です。ま、これでも全然テーブルが見やすくなったので今回はこれ以上深入りせずこの解決策で当分はテーブル(表)作成していこうかと思います。(^_-)-☆
P.P.S.
参考になるサイトを発見!
こちらのやり方で黒の枠線が簡単に表示されました!(^^)/






























コメントフォーム