ワードプレスLUREAにフローティング広告(追従型広告)を設置
記事公開日:2013年10月11日
最終更新日:2017年3月6日
ワードプレスのテンプレートLUREAにフローティング広告(追従型広告)を設置してみた。
フローティング広告/フロート広告/追従型広告って何?
って方は前回の記事を参照⇓
◆下にスクロールしても固定してついて来る広告バナーの名称(前記事)
今回使用したプラグインはコチラ↓
Standard Widget Extensions
Sponsored Link
ではさっそく導入してみましょう!(^o^)丿
まず、Wordpress管理画面の【プラグイン】から【新規追加】でプラグインの検索窓に
【Standard Widget Extensions】と入力
そして有効化
その後、
【設定】→【standard WE】
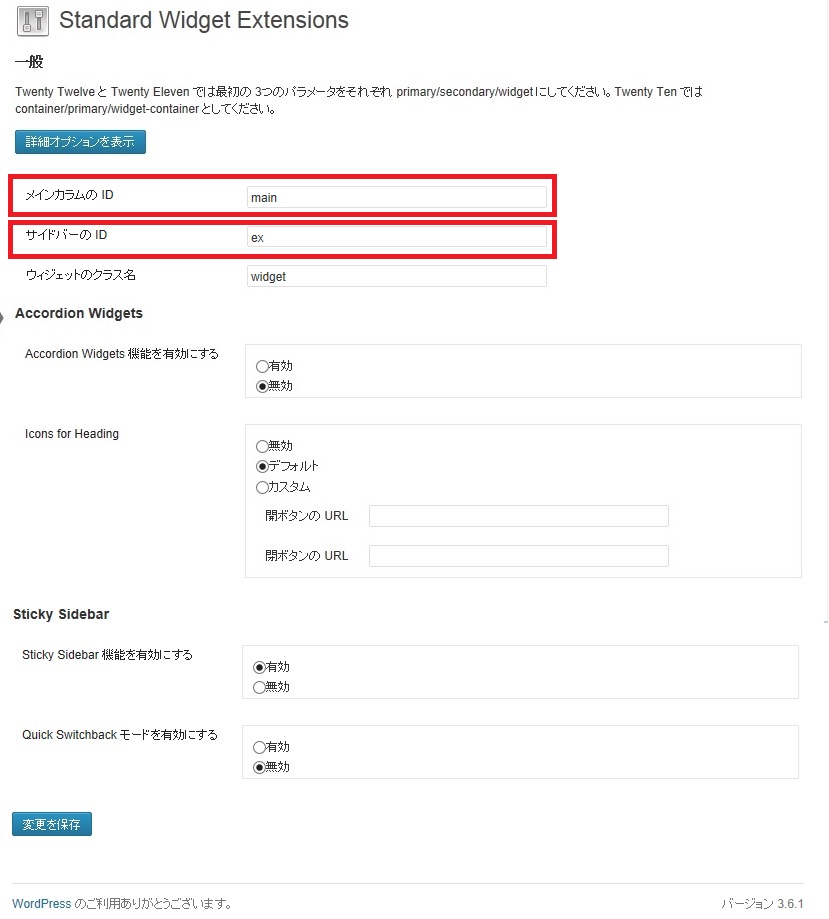
現在のテンプレートは、LUREA(Morion)の3カラムを使用
下記のように設定にした。
※クリックすると拡大
メインカラムの ID main
サイドバーの ID ex
【追加情報:2012/11】
※最新バージョンではサイドバーの ID「sidebar2」
最後に下の【変更を保存】をクリック
【外観】→【ウィジェット】→サイドバー2の一番下に【テキスト】もしくは【Re:広告リンク(1)】をドラッグ
テキスト内フローティングさせたい広告を入れる。
以上で完了!
確認するとしっかり広告がフローティングされてます。
正しいやり方かわかりませんがなんとか無事に成功しました。
※画面内に納まる分の広告しかフローティング出来ません。
今日も経験値アップした充実的な1日♪(´∀`)
参考にさせて貰ったサイトの記事はコチラ↓(LUREA仕様以外の人へ)
かんぺき!画面のスクロールに付いてくるサイドバーならStandard Widget Extensionsが最高だった件(外部サイト)

















コメントフォーム