Seesaaブログでバナー広告をコメント欄の上に配置する方法
記事公開日:2013年10月28日
最終更新日:2017年3月6日
Seesaaブログでバナー広告をコメント欄の上にしたい人へ
これがなぜか出来なかったんだよねー
デザインからコンテンツの自由形式にバナータグを入れて
それを記事下にドラッグ。。。しかし記事下じゃなくてコメント欄の真下に配置される。これじゃ全然バナー広告が目立たない。(>_<)
Sponsored Link
同じ悩みの人もいるのでは?
最初、個別の記事毎にバナー広告を入れてたけど
でも途中にまた広告変更する時に大変やろなーって気づき止めた。
で、色々模索していると方法を発見!(゚∀゚)
備忘録の為にアウトプットしておきます。
イメージしやすいように画像で解説しますね。☟
※クリックすると拡大
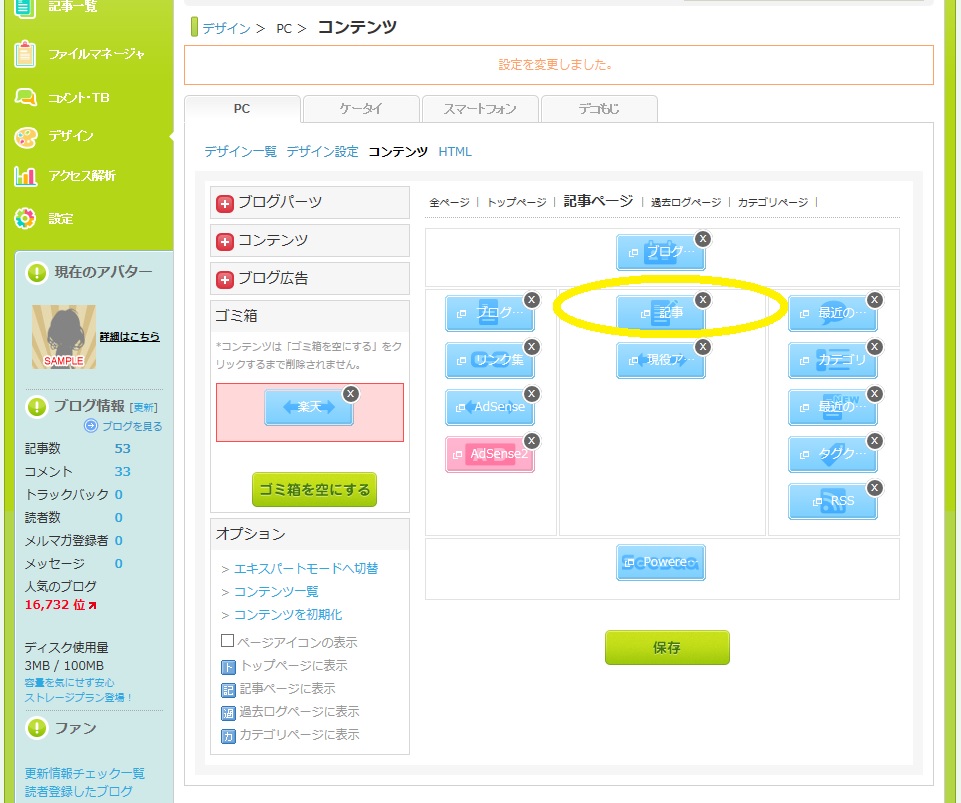
まずログイン画面の左側「デザイン」から→「コンテツ」
※クリックすると拡大
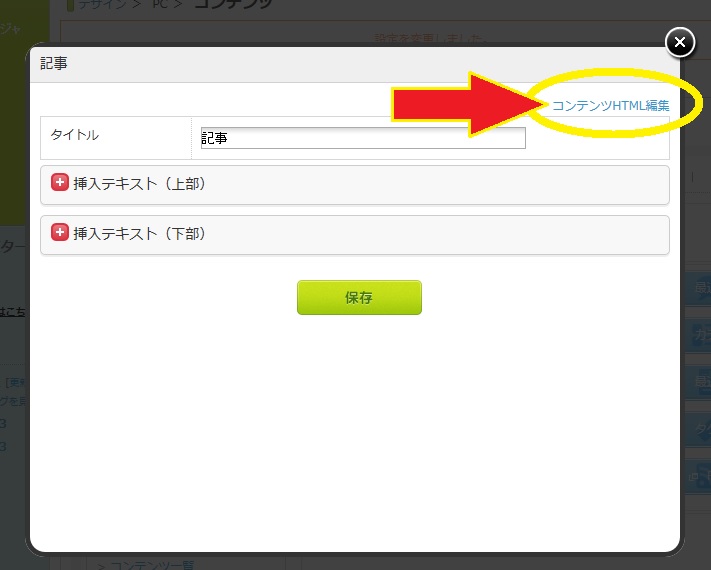
すると右上に【コンテンツHTML編集】が表示されているのでクリック
※クリックすると拡大
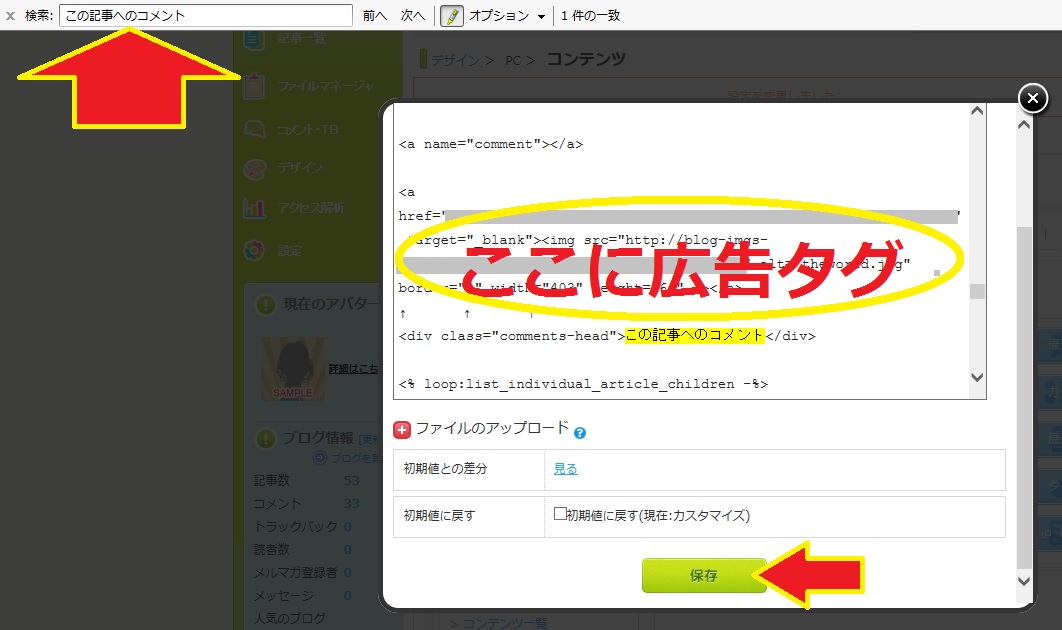
今度はHTMLの中から【この記事へのコメント】を探します。HTML下段あたりにあります。
容易に探す方法はIEで【編集】→【このページを検索】を選びます。
画面左上の赤矢印のボックスに【この記事へのコメント】を入力すると黄色のハイライトで教えてくれます。
もしくは【Ctrl+Fキー】でも同じように探す事も可能です。
見つけた【この記事へのコメント】の真上にバナー広告のタグを入れます。
そして最後に【保存】をクリック
※クリックすると拡大
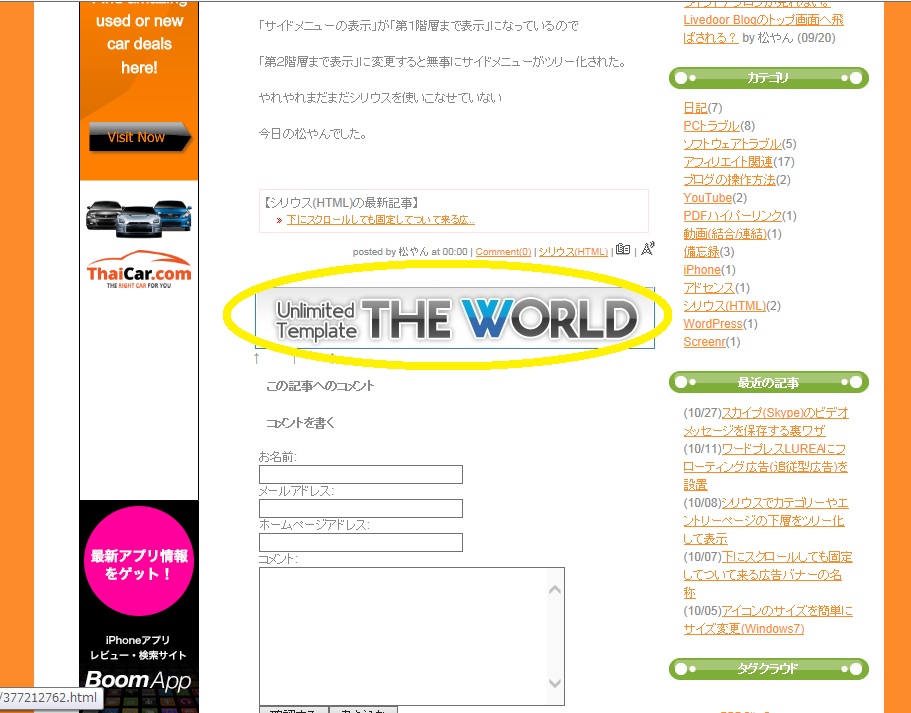
では、無事に反映されているか確認してみましょう。
はい、この通りコメント欄の真上にバナー広告が配置されています。
万が一、上記の手順で反映されていない場合は、きっとキャッシュが原因だと思われます。【Ctrl+F5】を押して再確認してみて下さい。
きっと上手くいくはずです。(^_-)-☆
今回はこちらの記事を参考にさせて貰いました。☟
ブログに広告を貼る(コメント欄の上)(外部リンク)




















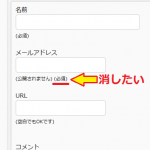
コメントフォーム