FC2ブログでランキングタグを一覧、個別ページともに同じ箇所に一括設置するHTML編集
記事公開日:2014年2月11日
最終更新日:2017年3月7日
Fc2ブログで直接HTMLにブログランキングタグを書き込んだ。
現在、アンリミのテンプレートを使用
Sponsored Link
で、設置箇所は
<%topentry_body> の真下。
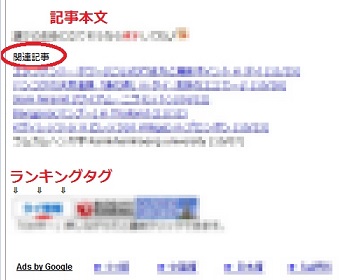
上手く行ったと思っていたらなぜか関連記事を表示させると一覧ページでは記事本文下(関連記事上)の理想的な場所にかかわらず個別ページでは関連記事の下に表示される。
※関連記事を表示させるには「環境設定」⇒「ブログの設定」⇒「記事の設定」⇒「関連記事リスト 表示場所」を「個別、一覧ページの記事下」もしくは「個別ページの記事下」選択
う~ん、困ったぞ。。。。
こんな感じ。。
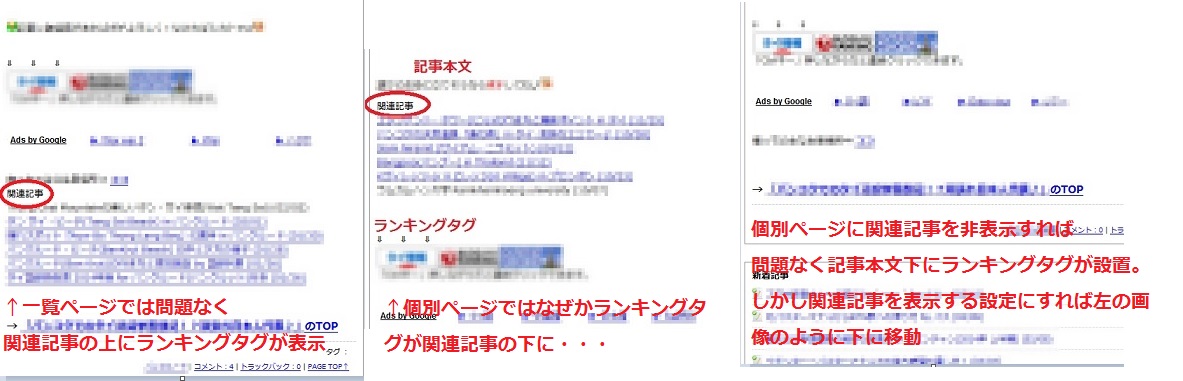
逆に一覧ページでは
このように上手く表示されている。
個別ページで「関連記事」を非表示設定にすると問題なく本文の記事下に表示。
こんな感じ↓
しかし、記事数が多くなっているサイトなのでどうしても個別ページの記事下に関連記事を表示させたい。
でもそうすると、なぜかランキングタグがその関連記事の下に回り込む。
実際、それでもいっか~って様子を見ていたが関連記事の下にランキングボタンを設置すると思った通りやはりクリック数が減少。やっぱ記事本文下に設置した方が良さそうだ。
基本、ブログランキングに登録していると「新着記事」からのアクセス流入が見込めるが、その新着記事だけでなく、関連記事も読んで貰い離脱率を回避したいところ。
今後のGoogleに好まれるサイトは滞在時間も考慮したい。
最初、HTMLにタグの設置場所に問題があるのかと思ったがそれはない。
こちらの状況がイメージし易い比較画像がこちら↓
で、諦めていた所
ある方々からアドバイスを頂いた。
支障があるかもしれないのでここでは名前を伏せておきます。
「自動で表示されるから設定で「変数のみ」にしてランキングタグの後にコードを入れる。
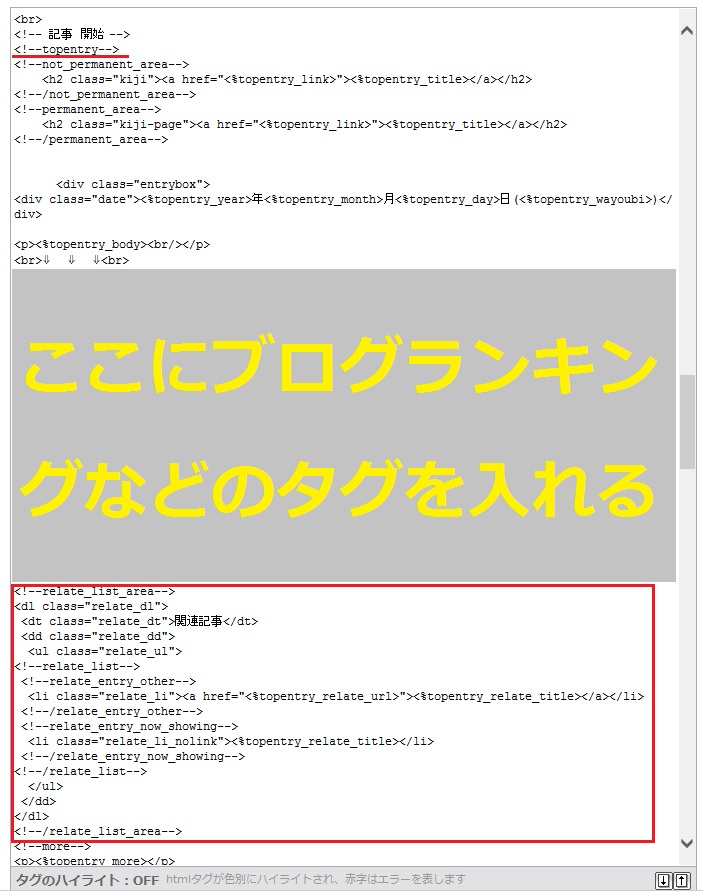
記事出力部分 <!--topentry-->~<!--/topentry-->内、表示したい箇所に次のコードを入れます。」
<!--relate_list_area-->
<dl class="relate_dl">
<dt class="relate_dt">関連記事</dt>
<dd class="relate_dd">
<ul class="relate_ul">
<!--relate_list-->
<!--relate_entry_other-->
<li class="relate_li"><a href="<%topentry_relate_url>"><%topentry_relate_title></a></li>
<!--/relate_entry_other-->
<!--relate_entry_now_showing-->
<li class="relate_li_nolink"><%topentry_relate_title></li>
<!--/relate_entry_now_showing-->
<!--/relate_list-->
</ul>
</dd>
</dl>
<!--/relate_list_area-->
さっそくFC2管理画面の記事設定「関連記事リスト 表示場所」を「個別、一覧ページの記事下」から「テンプレートを変数のみ」に変更して上記の記述をランキングタグの真下に書きこんだ。
注意するのは、<!--topentry-->~<!--/topentry-->の部分が2箇所HTMLあった事、上段でなく中段にある箇所の方だ。間違って一つ目の上段に書きこんだら関連記事がトップページの左上に表示され、画面が崩れた。(>_<)かならずHTMLを触る時はバックアップで複製しておく事をオススメします。
で、実際に書き込んだ箇所がこちら↓
こんな感じでHTMLを書き込み保存
ドキドキ、
はい、無事個別ページでもランキングタグボタンが関連記事の上に表示されました。
もちろん一覧ページは今まで通り問題なし。
きっと自分自身でこの問題を解決するのはかなりの時間を費やしていたと思う。
今回アドバイスして頂いた先輩方々には大変感謝した。
ホンマありがとー(^o^)丿
また経験値上がっちまったよ(´∀`)
今回、参考にさせて貰ったサイトです。↓
https://paro2day.blog122.fc2.com/blog-entry-593.html#relate1



















コメントフォーム