表を作るHTMLタグ/テーブルの備忘録
記事公開日:2014年6月17日
最終更新日:2018年4月25日
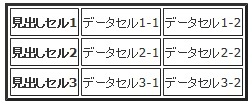
■縦1列目を見出しに指定した例
Sponsored Link
<table border="3">
<tr>
<th>見出しセル1</th>
<td>データセル1-1</td>
<td>データセル1-2</td>
</tr>
<tr>
<th>見出しセル2</th>
<td>データセル2-1</td>
<td>データセル2-2</td>
</tr>
<tr>
<th>見出しセル3</th>
<td>データセル3-1</td>
<td>データセル3-2</td>
</tr>
</table>
今回上のタグを参考にして表を作ってみた。
こんな感じの善玉菌サプリ比較サイトで使用↓
https://www.vkalender.com/?p=52
シリウスなら簡単に作れるけどワードプレスにはタグを直接打ち込んで作成。
別パターンで、横1行目を見出しに指定した例もメモしておこう。
<table border="3">
<tr>
<th>見出しセル1</th>
<th>見出しセル2</th>
<th>見出しセル3</th>
</tr>
<tr>
<td>データセル1-1</td>
<td>データセル2-1</td>
<td>データセル3-1</td>
</tr>
<tr>
<td>データセル1-2</td>
<td>データセル2-2</td>
<td>データセル3-2</td>
</tr>
</table>
今回参考にさせて貰ったサイト↓

















コメントフォーム