背景透過バナー(gifファイル)の幅サイズを変更する方法
記事公開日:2014年1月1日
最終更新日:2017年3月7日
先日、ルレア購入者通信のRIPRA玉手箱でヘッダー用の背景透過イラストバナーが提供された。
がバナーサイズが標準1000×135pxだった。
ちょうど作っていた2カラムのブログがあったので、それを使ってみる事にした。
。。。が問題発生。
Sponsored Link
RIPRAの2カラムヘッダーサイズの推奨サイズの940pxだった。
と言うことで背景透過イラストバナーのgifサイズのファイルサイズを変更する事にした。
しかし、ここでも問題発生。
いつも使っているWindowsの「ペイント」で画像をサイズを変更し、同じ形式のgifで保存。
そしてseesaaブログにアップしたが、なぜか背景透過されない。
う~ん、どうしてだ。(´Д`)
そこで1時間ほどかかったが、解決策を発見。
GIMPで同じようにサイズを変更してみる事にしてみた。
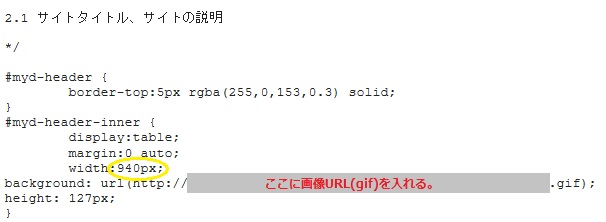
画像を指定して上段の「画像」⇒「画像の拡大・縮小」⇒画像サイズの幅を940pxに変更
そして、決定ボタン「拡大縮小」ボタンを押して保存。
GIMPで生成された画像をseesaaブログにアップロードして
再度、ヘッダーをはめ込む為、デザイン> PC> デザイン設定 >CSS
から下記の場所にgifのURLをはめ込み、再読み込みする。
あら~また不思議♪
さっき、ペイントでは背景透過されないかったのにGIMPを使用するとうまくサイズ調整で背景透過された。
今日の学び。
いつも使い慣れた「ペイント」では出来ないことが「GIMP」を使うと出来る事がある。
なるほどー (´・ω・`)
次からも「ペイント」でダメなら「GIMP」を使ってみよう!

















コメントフォーム