ファビコン(favicon)を作って設置してみた(FC2とシーサーブログ)
記事公開日:2012年9月10日
最終更新日:2017年3月5日
今日は、土曜日
比較的、良い天気だ。しかし部屋から一歩も出ずにしていた事
それはファビコン(favicon)と言うのを作ってみた。
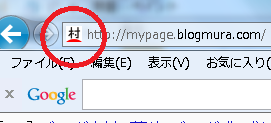
こんなヤツだ↓
Sponsored Link
URLやお気に入りを目立たすには最適だ!アクセスアップにも多少は影響するだろう。
参考にしたサイト、色々探し手が初心者には分かりずらい。
私がお気に入りにいれたサイト
https://favicon.htmlkit.com/favicon/-/replay/
ここのサイトに自分で作って保存している画像を「参照」を押して呼び込む。
その後、Generate.FaIcon.ico のボタンをクリック
すると、一瞬で画像をファビコン仕様に変換してくれます。
今度は、
「Download FavIcon Package OR Customize」と表示されている
「Download FavIcon Package 」 をクリックして作成されたファビコンをダウンロードしましょう。
指定したフォルダーに favicon_031301.zip のZipファイルがダウンロードされ、それを「展開」する。
すると
出来上がったファビコン 2つ(静止画とアニメーション)
とReadMeという解説書がフォルダーに入っています。。しかし、この解説書は英語である。
まぁ簡単な英語使ってファビコンの設置の仕方を記載してくれている。
それぞれ出来上がった画像をクリックして、ファビコンサイズに調整されているか確認してみよう!
問題なければ、それを今度は設置、多少HTMLが触れた方がイイかもしれないが、私でもできたので大丈夫でしょう。
今回、私が制作したファビコンをFC2ブログにアップロードしました。
アップロードとは、ブログに写真を掲載する時などに、場所です。
FC2ならログインして管理画面へ行けば「ファイルアップロード」ってのが左にあります。
それぞれのブログにもそのように画像や動画をアップロードする場所があります。
アップロード後、それをクリックしてURLをコピー
今度は、ブログ内のHTMLをちょっとだけ、いじる必要があります。
大丈夫、私にもできました♪✌
出来上がったファビコン(Favion)を表示させたいブログもしくはサイトのHTML内の<head>と</head>タグの間に下にあるのタグを挿入して下さい!
<link rel="shortcut icon" href="■ここにicoファイルのURL■">
<link rel="icon" type="image/gif" href="■ここにgifファイルのURL■">
赤文字のところに先ほどアップロードして、クリックした時に表示されたURLを入れ込んで下さい。
上のタグは静止画用です。そして下はアニメーション用です。アニメーションファビコンが表示されない場合、自動的に静止画のファビコン表示されるようになっています。しかし、今回作成したアニメーション用のファビコンは、IEとクロームでは、どうやら動かないようです。FireFoxのブラウザを使えば動きが見えます。。。。が、一度しか動かないようです。一回読み込む時だけの様です。FireFoxでF5で更新しても、最初の動いたのは一回きりで後は静止画の通常のファビコン表示になります。IEと比べてあんまFireFoxを使用している人も少ないので、まぁ~おまけ程度に考えたら良いと思います。
以上が、ファビコンのアニメーションの設置方法でした。
この情報は2012年9月のものです。今後、設置方法が変更されるかもしれませんが、今の所、最新の設置方法です。実際に私が成功しました。色々ファビコン設置サイトはありますが、情報が古いのかタグの表示が皆さん、一致しませんでした。その為、余計、混乱しました。
PS.
ちなみにこのSeesaaブログにもファビコンを設置しました。
①マイブログ⇒②デザイン⇒③HTML
からHTMLソースの編集ができます。
先ほどのHTMLソースを上記の場所に入れ込んで下さい。HTML変更時に適当な名前を入れ、それを適応してください。直ぐに反映されますが、必要であれば「F5」ボタンで画面を更新してみて下さい。HTLMソースに問題なければ、ファビコン設置成功です。もちろん画像ファイルは、SeesaaブログにアップロードしてそのURLをタグに入れ込んでください。

















コメントフォーム