シリウス(SIRIUS)追加テンプレートで横幅調整する方法
記事公開日:2018年5月24日
さっそく新たに大幅バージョンアップされたシリウス(Ver1.502)を使ってみる事にした。で、バージョンアップと一緒に無償で提供された新テンプレートを既存サイトに導入してみた。その目的は前々からシリウスのサイトで気になっていたサイトの横幅サイズが今回のバージョンアップ(Ver1.502)から調整可能になったからだ。※新しく追加されたテンプレートに対応
Sponsored Link
オフィシャルに記載された詳細はコチラ
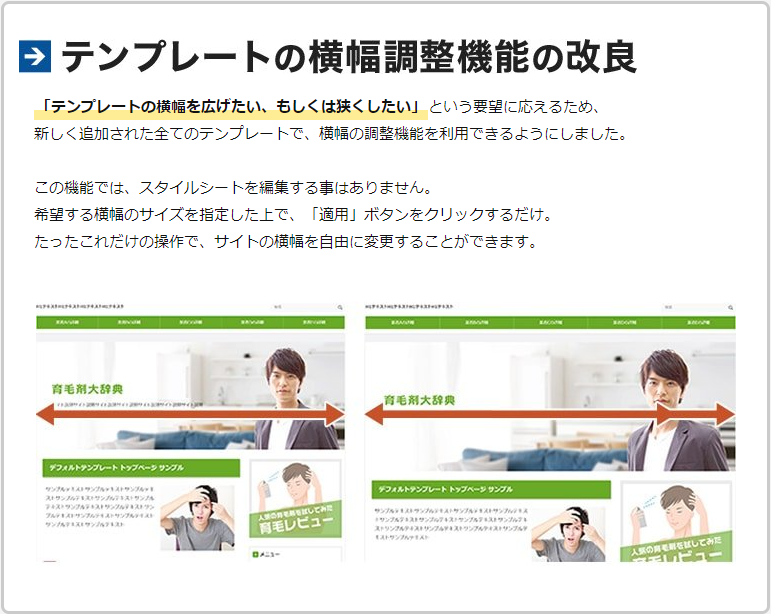
テンプレートの横幅調整機能の改良
このLPを見る限りではやはり俺っちと同じように「テンプレートの横幅を広げたい、もしくは狭くしたい」と思われたユーザーが多かったみたい。
で、その要望に今回のシリウスバージョンアップで横幅の調整機能が追加されました!\(^_^)/
もちろんスタイルシートを編集せずにサイトの横幅調整が可能です。
では、その流れを実際のサイトを使って体感していたいと思います。
SIRIUSサイトの横幅サイズ調整の方法
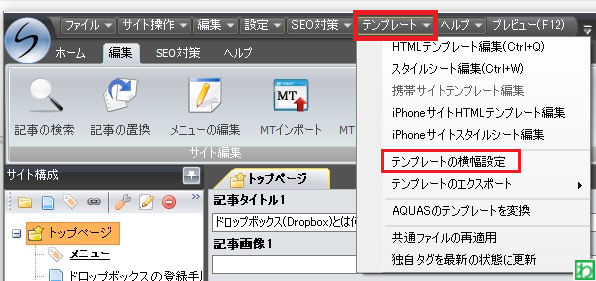
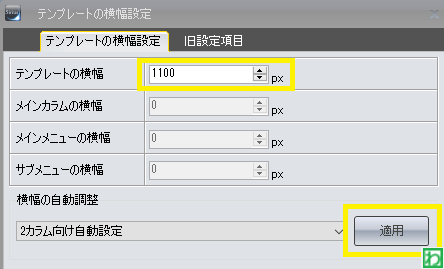
シリウスを起動させ、サイトの横幅サイズを変更したいサイトを選択。そして上段の【テンプレート】から【テンプレートの横幅設定】を選択します。
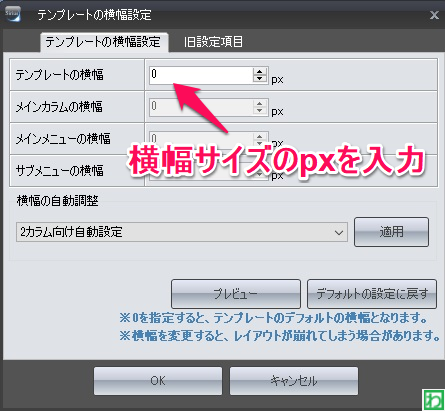
テンプレートの横幅調整が可能になります。上記の「0」ピクセル(px)となっている部分に自分の理想とするサイト幅のサイズを入力します。新しく追加されたテンプレートは1000pxなので横幅を広げたい場合は、1000pxより数字を大きく、また横幅を狭くしたい場合は、1000pxより小さくして下さい。下の【プレビュー】ボタンで確認されながらサイトの横幅調整されると上手く調整できます。
とりあえず今回は【1000px】→【1100px】と変更しました。
下の【適用】ボタンを押すとサイト全体の横幅を自動調整してくれます。
横幅を自動調整します。宜しいですか?【はい】を選択
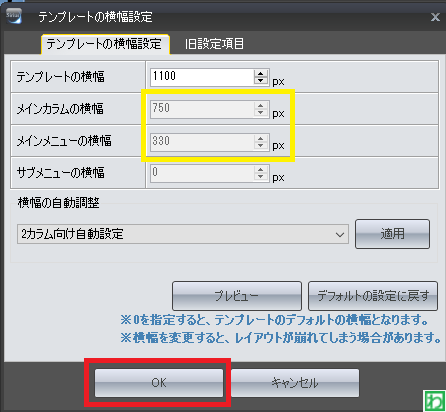
すると【テンプレートの横幅】の下にある【メインカラムの横幅】と【メインメニューの横幅】に自動で調整された数字が入力されました。どんな状況かは【プレビュー】で確認できます。問題なければ【OK】ボタンをクリックします。
あとはシリウスの【サイト生成】ボタンをクリックしてしファイルをアップロードします。
Before(1000px)
当初気になっていた部分のグローバルナビの文字が横幅が狭かった旧テンプレートでは二列になっていた。追加の新テンプレート(1000px)でも変わらず...
After(1100px)
SIRIUSサイト新テンプレートの横幅サイズを1100pxにすると理想通りグローバルナビの文字が一列になりました!スッキリヽ(*´v`*)ノ
そんなワケで最新シリウス(Ver1.502)ますます使いやすくなっています!この数年WordPressでのサイト作りだったので今年はシリウスを使ったHTMLサイトを久々に量産していきたいと思います♪
最新2018年版のシリウスおすすめ♪

























コメントフォーム